|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9477 今日文數:4048
|
|
vconsolevconsole是Tencent開源的一個輕量、可拓展、針對手機網頁的前端開發者調試面板。vConsole是框架無關的,可以在Vue、React或其他任何框架中使用。現在vConsole是微信小程序的官方調試工具。使用很簡單javascriptimportVConsolefrom//Then,showo...

|
|
在數字化時代,密碼作為保護個人信息和數據安全的第一道防線,其重要性不言而喻。然而,用戶忘記密碼的情況時有發生。面對這一問題,點晴模切ERP系統等多數系統和服務選擇提供密碼重置功能,而非直接告知用戶原密碼。這一設計背后蘊含著深刻的技術和安全考量。本文將從技術視角出發,探討為何忘記密碼時應選擇重置密碼而非告知原密碼。一、密...
|
|
for...in與for...of都是循環語句,二者的區別是什么,分別對應什么使用場景呢?目錄遍歷范圍遍歷的值遍歷順序適用場景遍歷范圍for...in:可遍歷對象的可枚舉屬性(enumerable=true),包括自身的與繼承的;consttest=for(constkeyintest)輸出:若將key2置為不可枚舉:...

|
|
js如何判斷當前內容是否含有?在JavaScript中,如果你想判斷一個字符串中是否包含字符?,你可以使用String.prototype.includes()方法或者正則表達式。字符?是常用于表示無法識別的字符(通常是由于編碼問題出現的替代字符)。以下是使用includes()方法的示例:functioncontai...
|
|
為什么頁面會出現?,而保存數據庫后又是#65533出現?(即替換字符)和#65533(Unicode替換字符的十進制表示)通常是因為編碼問題。它們的出現意味著系統在處理字符時無法識別或解碼特定字符,導致無法正確顯示。以下是可能導致這種情況的一些原因:編碼不匹配:如果網頁使用的是某種編碼(例如UTF-8),而數據庫或讀取...
|
|
js如何判斷當前內容是否含有日文在JavaScript中,您可以使用正則表達式來判斷字符串中是否含有日文字符,并在需要時清除這些字符。日文字符主要包括平假名、片假名和漢字(Kanji)。以下是一個示例代碼,演示如何判斷字符串中是否含有日文字符,并清除這些字符:functionremoveJapanese(text);}...
|
|
腦洞大開!22個極具創意的Tooltip提示框【附源碼】腦洞大開!22個極具創意的Tooltip提示框【附源碼】代碼地址:https://uiverse.io/gharsh11032000/spotty-zebra-83代碼地址:https://uiverse.io/escannord/spotty-jellyfish...
|
|
10個非常有創意的Button按鈕效果【附源碼】10個非常有創意的Button按鈕效果【附源碼】在線預覽地址:https://code.juejin.cn/pen/7381087174856605737在線預覽地址:https://code.juejin.cn/pen/7381087655154417674在線預覽地址...
|
|
分享20個超高顏值的Input框【附源碼】分享20個超高顏值的Input框【附源碼】代碼地址:https://uiverse.io/eslam-hany/strange-goose-48代碼地址:https://uiverse.io/vnuny/moody-swan-60代碼地址:https://uiverse.io/...
|
|
&#65533是什么字符�是一個特殊的Unicode字符,被稱為“替換字符”(ReplacementCharacter),其Unicode編碼為U+FFFD。這個字符通常用于表示無法正確解碼或無效的字符。詳細說明:Unicode編碼:Unicode是一種字符編碼標準,它為世界上幾乎所有的字符都分配...
|
|
asp的替換函數:replace(,,,1,-1,1)與replace(,,,1,-1,0)的區別在使用ASP的Replace函數時,您可以看到類似Replace(string,find,replace,start,count,compare)這樣的函數簽名。其中各個參數的意義如下:string:要進行替換的原字符串。...
|
|
asp替換函數replace()簡介在寫程序時,特別是考慮到SEO。我們會更多的用到替換函數,因為數千篇的文章gudusong認為不可能每一篇都手動的去找尋關鍵字并加粗加鏈接。那么gudusong就使用replace函數寫一個公共調用的函數,這樣用起來就很方便了。寫這樣的函數的方法大家可參照gudusong的asp替換...
|
|
JS如何判斷一個字符串是否含有亂碼在JavaScript中,判斷一個字符串是否含有亂碼并沒有直接的方法,因為亂碼的定義可能因編碼方式而異。通常,亂碼是由錯誤的字符編碼引起的,例如,utf-8編碼的內容被錯誤地當成了latin1解析。以下是一些檢查字符串內容的方法:正則表達式檢查:你可以嘗試用正則表達式判斷文本是否包含非...
|
|
asp:檢測從數據庫查詢出的內容是否含有亂碼在ASP中,檢測從數據庫查詢出的內容是否含有亂碼主要依賴于字符編碼的處理。亂碼通常發生在字符編碼不一致的情況下,例如數據庫使用的字符集與ASP頁面或IIS的字符集不匹配。以下是一些步驟和示例代碼,可以幫助您檢測和處理可能的亂碼問題:1.確保字符集一致首先,確保數據庫的字符集與...
|
|
前言數字化時代,網絡編程已成為軟件開發中不可或缺的一環,尤其對于.NET開發者而言,掌握C#中的網絡編程技巧是邁向更高層次的必經之路。無論是構建高性能的Web應用,還是實現復雜的分布式系統,網絡編程都是支撐這一切的基石。本篇主要為.NET開發者提供一份全面而精煉的C#網絡編程入門,從基礎知識到高級話題,逐一剖析,幫助你...
|
|
在JavaScript中,將Excel坐標(如A1)轉換為數組下標需要明確一點:Excel的坐標系統與JavaScript中典型的二維數組下標系統有所不同。Excel使用字母來標識列(A,B,C...),并使用數字來標識行(1,2,3...),而JavaScript數組則使用數字來標識行和列(即數組的索引)。要將Exc...
|
|
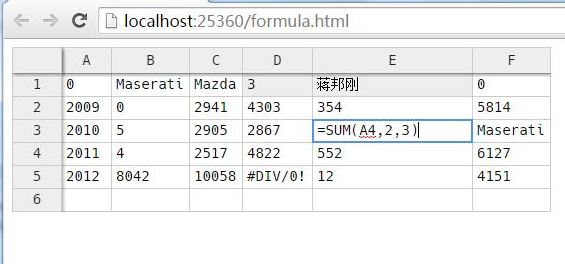
項目地址:https://github.com/joshatjben/excelFormulaUtilitiesJSExcelFormulaUtilitiesJS可以將EXCEL的簡單公式函數轉為JavaScript、C#、Phython的語法,也可以美化或壓縮。轉換的JS不會自動執行。需要類似Formula.js覆蓋...
|
|
Formula.js是一個JavaScript庫,用于在瀏覽器和Node.js環境中解析和計算Excel風格的公式。它提供了一系列函數,可以用于處理數學、邏輯、文本、日期等類型的數據。使用Formula.js從公式中獲取字符串形式的結果,可以按照以下步驟進行:引入Formula.js庫:在HTML文件中引入Formul...
|
|
Execl功能非常強大,內置的很多函數或公式可以大大提高對數據的加工處理能力。那么在web中有沒有類似的控件呢?經過一番搜尋,發現handsontable具備了基本的excel功能支持公式,同時能對數據進行實時編輯。另外支持拖動復制、Ctrl+C、Ctrl+V等等。在瀏覽器支持方面,它支持以下的瀏覽器:IE7+,FF,...

|
|
最近筆者和同事爭辯起來,MySQL插入是并發還是串行,我記得明明是串行插入,同事非要和我杠,說MySQL可以并發插入。我要親自試驗一下,打他的臉!MySQL實驗版本:8.0。一、定義表結構首先定義用戶信息表userInfo,其中id為自增,name具有唯一索引。CREATETABLE`userInfo`(`id`int...

|
|
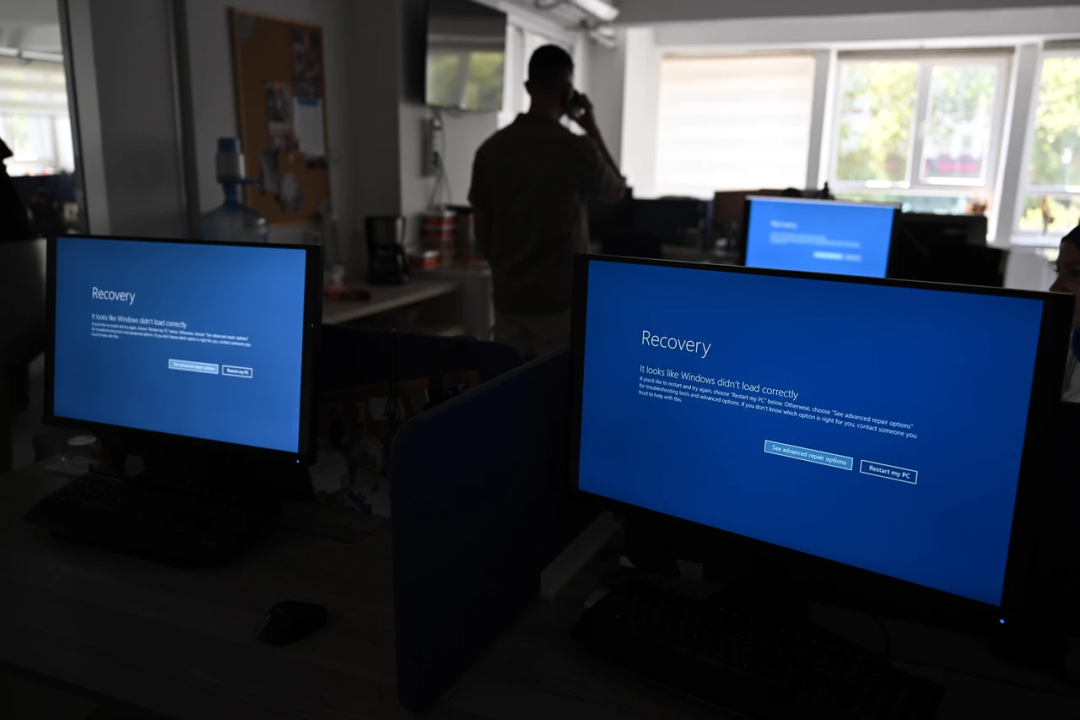
編譯用于檢查內容更新是否按預期運行的驗證系統有問題,它沒有發現這個要推送給所有人的配置文件存在錯誤。于是乎,這個本該停止發布的錯誤更新就造成了全球850萬PC藍屏。部分網友在看過CrowdStrike這份冗長的初步審查報告后,精辟總結:“說了這么多,就是想說我們的測試和流程不完善,不小心把垃圾發布出來了”;“字數驚人,...

|
|
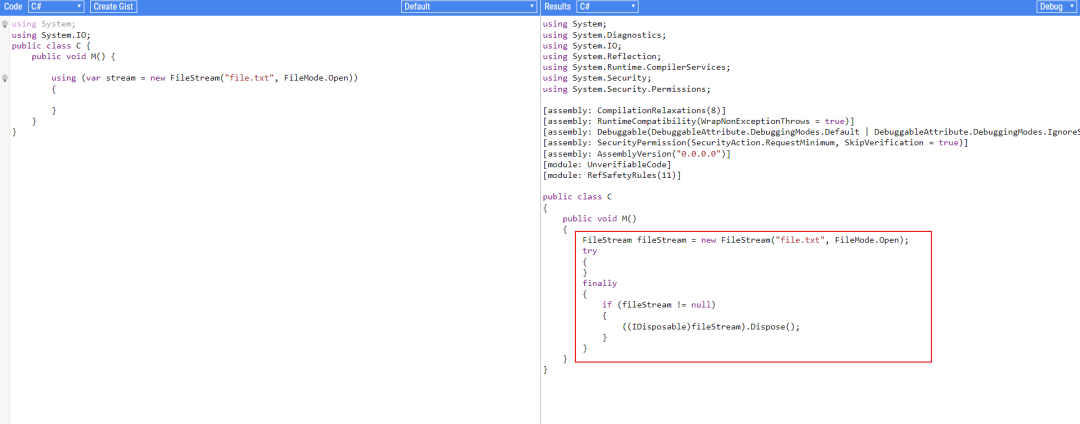
C#提供了很多高級語法,很多都是語法糖。這些語法糖對于初學者來說,很多無法理解。下面推薦一個開源項目,它能夠讓我們,實時查看編譯過程、生成的中間語言(IL)以及反編譯后的代碼。01項目簡介SharpLab是基于Roslyn開發的開源項目,它實時編譯反饋、IL代碼查看和反編譯功能。它能幫助.Net開發者更好地理解編譯器的...

|
|
RPC(RemoteProcedureCall,遠程過程調用)是一種計算機通信協議,它允許一個計算機程序通過網絡調用另一個計算機程序中的子程序(也就是遠程過程),并獲取返回值。RPC服務是分布式計算的重要基礎,使得分布式計算應用更加方便和高效。以下是對RPC服務的詳細介紹:一、RPC的基本原理遠程調用:客戶端調用遠程服...

|
|
<%@PageLanguage="vb"AutoEventWireup="false"Codebehind="WebForm4.aspx.vb"Inherits="HIG_Receipt.WebForm4"%><!DOCTYPEHTMLPU...
|
|
原因:冒泡只能通過一個文檔樹進行。iframe是一個獨立的文檔樹,因此在其樹中冒泡的事件終止于iframe文檔的根部,并且不會跨越邊界進入宿主文檔。解決方法:1.postMessageonmessage·父頁面父頁面接受iframe消息window.addEventListener("message"...
|