JSON的一個常見用途是交換數據到從一個Web服務器,當從web服務器接收數據時,數據總是一個字符串。使用JSON.parse()方法解析這些數據,數據變成Javascript對象。一、瀏覽器支持
JSON.parse() 函數包括所有主要的瀏覽器和最新的ECMAscript(Javascript)標準:
| 瀏覽器支持 |
|---|
| Firefox 3.5 ,Internet Explorer 8 ,Chrome, Opera 10 ,Safari 4 |
二、實例 - 解析JSON
1. 頁面解析
想象一下,我們從Web服務器收到這個文本:
'{ "name":"John", "age":30, "city":"New York"}'
使用Javascript函數JSON.parse() 將文本轉換成Javascript對象:
var obj = JSON.parse('{ "name":"John", "age":30, "city":"New York"}');
注:確保文字是用JSON格式,否則你會得到一個語法錯誤。
在你的頁面中使用Javascript對象:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>項目</title></head><body> <h2>JSON解析文本</h2> <p id="demo"></p> <script> var obj = JSON.parse('{ "name":"John", "age":30, "city":"New York"}'); document.getElementById("demo").innerHTML = obj.name + ", " + obj.age;</script></body></html>

2. 從服務器獲得JSON
你可以使用AJAX請求從服務器獲得JSON。
只要來自服務器的響應是用JSON格式,您可以將字符串解析成Javascript對象。
Ajax是什么?
Asynchronous Javascript & XML。Ajax是web開發的一種技術。
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.name;
}
};
xmlhttp.open("GET", "json_demo.txt", true);
xmlhttp.send();
服務器端 訪問成功!將JSON解析的內容保存在json_demo.txt。

3. 數組作為JSON
當使用JSON.parse()方法的使用, 該方法將返回一個Javascript數組, 而不是一個Javascript對象.
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
myArr = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myArr[0];
}
};
xmlhttp.open("GET", "json_demo_array.txt", true);
xmlhttp.send();
為了方便測速,自己創建了json_demo_array.txt文件。

json_demjo_array.txt

三、拓展
解析日期(2種)
在JSON中,日期對象是不允許的。
如果需要包含日期,請將其寫成字符串.
1. 將其轉換為日期對象:
var text = '{ "name":"John", "birth":"1986-12-14", "city":"New York"}';var obj = JSON.parse(text) {obj.birth = new Date(obj.birth);
document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;

2.使用JSON.parse()函數的第二個參數, 稱為接收器
該接收機參數,返回值之前,檢查每個屬性。
var text = '{ "name":"John", "birth":"1986-12-14", "city":"New York"}';var obj = JSON.parse(text, function (key, value) { if (key == "birth") { return new Date(value); } else { return value; }});
document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;

解析函數
在JSON中不允許函數.
如果你需要包含一個函數,寫成字符串。
以后您可以將其轉換為函數:
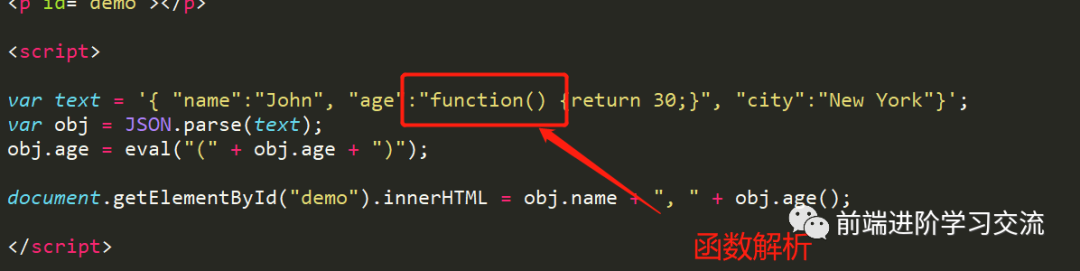
var text = '{ "name":"John", "age":"function () {return 30;}", "city":"New York"}';var obj = JSON.parse(text) {obj.age = eval("(" + obj.age + ")");
document.getElementById("demo").innerHTML = obj.name + ", " + obj.age();

避免在JSON使用函數,函數將失去他們的范圍,你將不得不使用eval()將它們轉換回函數。

四、總結
本文基于Javascript ,介紹了 json 解析在實際的應用。如何去解析一個JSON文件,從三個方面進行了講解。在實際過程中遇到的難點,提供了有效的解決方案。最后拓展,希望對JSON解析有了進一步的了解,使用Javascript 語言,效果圖動展示,希望能夠讓讀者更好的理解。
該文章在 2023/7/11 8:43:12 編輯過