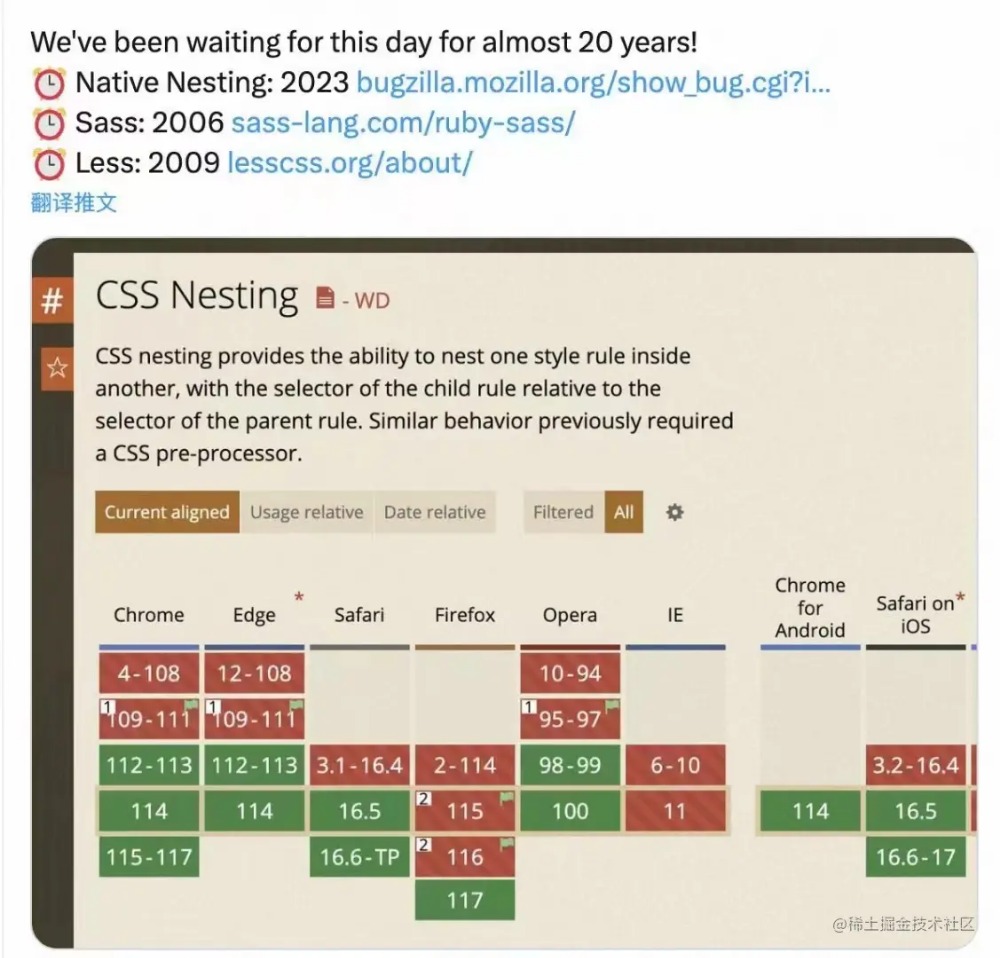
將近20年,CSS終于在所有現代瀏覽器實現了原生嵌套語法!!!
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
 引言
 來自 Web 開發者的呼聲2012年4月13日,CodePen 的聯合創始人 Chris Coyier 抱怨 CSS 的類名不支持命名空間,導致要寫好多重復的選擇器。 2016年2月2日,微軟的項目經理 Kenneth Auchenberg 說如果 CSS 支持了變量和嵌套,他將不再使用預處理器。 2016年12月8日,《CSS揭秘》的作者 Lea Verou 調研了使用 CSS 預處理器的首要原因(單選題),有 1838 個人參與了投票,最終并列第一的兩個理由是嵌套和變量。她覺得是時候該重新考慮 CSS 原生嵌套的問題了。 2017年7月13日,集設計和開發才能于一身的 UI/UX 自由工作者 Sara Soueidan 說嵌套是她最想要的 CSS 功能。 2017年8月15日,node-inspect 的作者 Jan Olaf Krems 說 cssnext 把嵌套定義成了“明天的 CSS”,但他還是想看到原生的 CSS 嵌套,畢竟 JS 的生態系統已經證明避免“每個人都使用自己的半標準語言”絕對是健康的。 2018年2月23日,Lea Verou 再次發聲,說她現在還在用 CSS 預處理器寫嵌套,一旦 CSS 支持了原生嵌套,她就果斷棄用預處理。 2018年5月25日,postcss-preset-env 的作者 Jonathan Neal 再次提議重新考慮下讓 CSS 支持原生嵌套(也就是本文章的切入點),這引來了一波熱議。
示例嵌套之前的示例: .nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; } 嵌套之后,選擇器可以繼續編寫,并且與之相關的樣式規則可以在其中進行分組。 嵌套之后的示例: .nesting { color: hotpink;
>.is { color: rebeccapurple; >.awesome { color: deeppink; } } }
嵌套可以幫助開發人員減少重復選擇器的需求,同時還可以將相關元素的樣式規則放在一起,提高樣式與目標HTML匹配的能力。如果在前面的示例中刪除了 嵌套的作用嵌套可以幫助:
嵌套從Chrome 112版本開始提供支持,并且在Safari技術預覽版162中也可以嘗試使用。 更多嵌套示例CSS嵌套規范中包含了更多示例。如果您想通過示例了解更多關于語法的內容,該規范涵蓋了各種有效和無效的示例。 理解嵌套解析器要在CSS嵌套中取得最好的效果,我們可以研究解析器在處理嵌套時的工作原理。了解這一點,我們可以自信地嵌套樣式,而不必經常查找規則。 首先,最簡單的方法是識別觸發解析器開始消耗嵌套樣式的符號。 & @ : . > ~ + # [ * 這些符號應該看起來很熟悉。其中一些是組合器,一些是選擇器。所以最簡單的情況是,如果解析器發現您的嵌套選擇器,并且它不以這些符號之一開頭,它將失敗,并錯誤地消耗您的樣式。 ![& @ : . > ~ + # *. 嵌套選擇器以這些符號之一開頭嗎?如果是,則有效。如果不是,則無效。
功能檢測
使用嵌套: html { .has-nesting { display: block; } .no-nesting { display: none; } } 使用 @supports not ((nesting: normal)) { /* 在這里使用傳統的樣式 */} 這兩種方法都依賴于嵌套的 總結CSS嵌套使開發者能夠以更直觀和組織良好的方式編寫樣式規則。它有助于減少代碼重復、提高可讀性,并提供更好的維護性和重構能力。 使用嵌套時,確保理解如何正確放置選擇器和使用 在實際使用CSS嵌套時,請記住進行功能檢測,并考慮適當的回退或替代方案,以確保在不支持嵌套的瀏覽器中也能提供一致的體驗。 最后,請記住,嵌套應該是有意義的,并且應該提高代碼的可讀性和可維護性。避免過度使用嵌套,以免引入樣式的復雜性和性能問題。使用嵌套時,請遵循一致的命名約定和最佳實踐,以確保團隊成員可以輕松理解和維護代碼。 該文章在 2023/8/26 9:20:42 編輯過 |
關鍵字查詢
相關文章
正在查詢... |