在現代的前端開發中,addEventListener 是一個非常核心的方法,它允許我們將一個事件監聽器綁定到一個元素上,以便我們可以在用戶與頁面交互時執行代碼。在本文中,我們將深入了解 addEventListener 方法,并通過幾個例子來展示其用法。
addEventListener 基礎
addEventListener 方法用于在指定元素上添加事件監聽器,其基本語法如下:
element.addEventListener(event, handler, options);
event:表示監聽的事件類型,如 click、mouseover 等。
handler:是當事件發生時,我們希望執行的函數。
options:是一個可選參數,用于描述事件監聽器的特性,比如是否在捕獲階段觸發。
示例1:監聽按鈕點擊事件
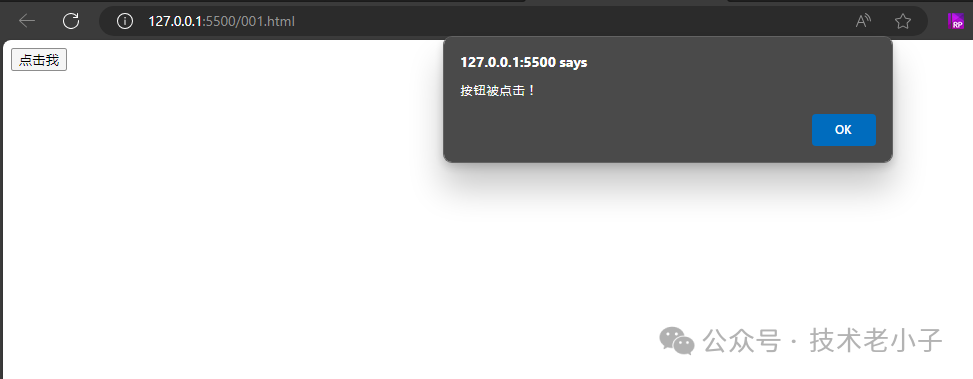
下面是一個HTML頁面的例子,它包含一個按鈕,我們會給這個按鈕添加一個點擊事件監聽器。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>點擊事件監聽器示例</title><script>document.addEventListener('DOMContentLoaded', function () { var button = document.getElementById('myButton'); function onButtonClick() { alert('按鈕被點擊!'); } // 添加點擊事件監聽器 button.addEventListener('click', onButtonClick);});</script></head><body><button id="myButton">點擊我</button></body></html>

在這個例子中,我們首先等待文檔加載完成,然后獲取按鈕元素,并為其添加一個點擊事件監聽器。當按鈕被點擊時,會彈出一個警告框。
示例2:監聽輸入框的文本變化
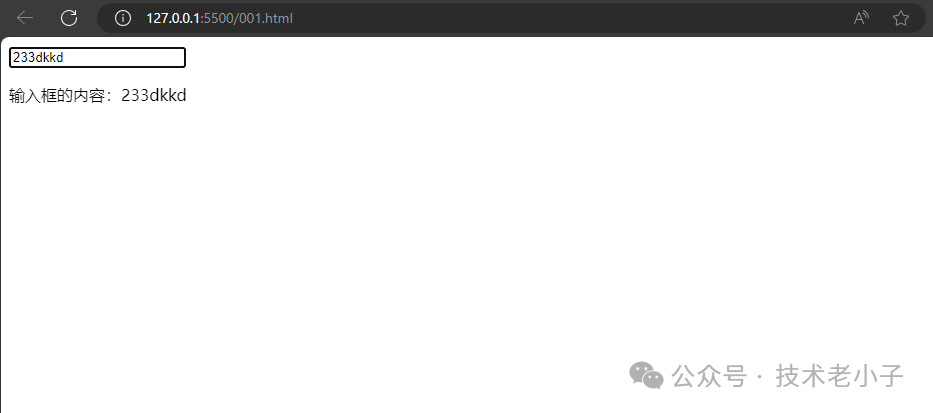
接下來,我們看一個監聽輸入框文本變化的例子。
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>文本輸入監聽器示例</title> <script> document.addEventListener('DOMContentLoaded', function () { var input = document.getElementById('myInput'); function onInput() { document.getElementById('txtlog').innerText = '輸入框的內容:' + input.value; } // 添加輸入事件監聽器 input.addEventListener('input', onInput); });</script></head><body> <input type="text" id="myInput" placeholder="輸入一些文本..."> <p id="txtlog"></p></body></html>

在這個例子中,我們添加了一個 input 事件監聽器到輸入框上。每當輸入框的內容變化時,我們都會在控制臺輸出當前的內容。
示例3:監聽鼠標移動事件
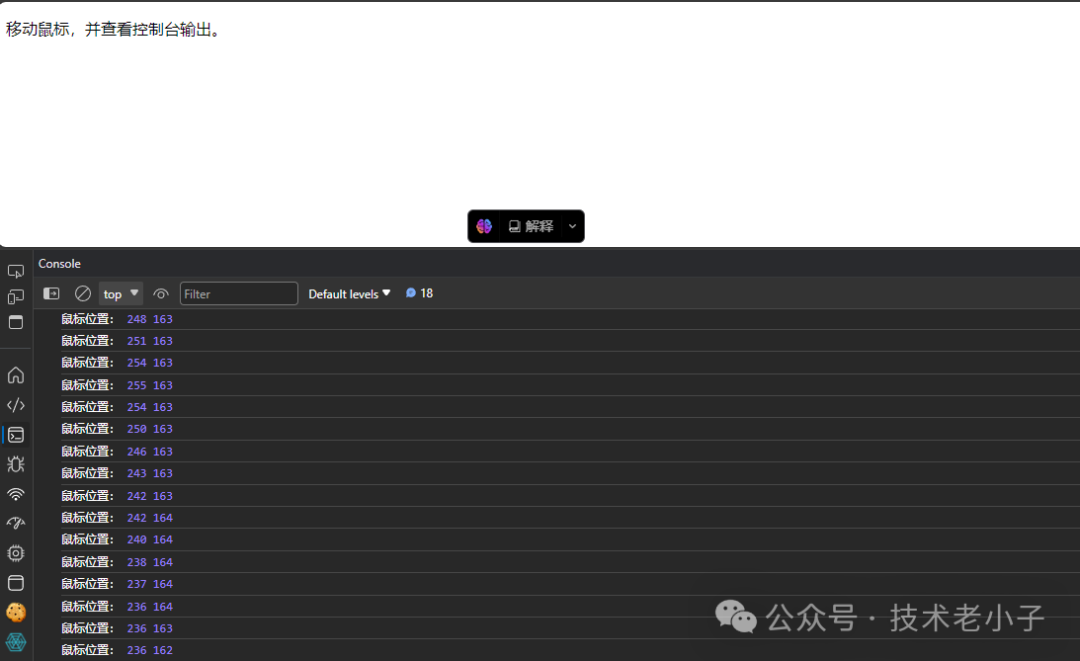
下面的例子演示了如何監聽整個頁面的鼠標移動事件。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>鼠標移動事件監聽器示例</title><script>document.addEventListener('DOMContentLoaded', function () { function onMouseMove(event) { console.log('鼠標位置:', event.clientX, event.clientY); } // 添加鼠標移動事件監聽器 document.addEventListener('mousemove', onMouseMove);});</script></head><body><p>移動鼠標,并查看控制臺輸出。</p></body></html>

在這個例子中,我們為整個文檔添加了一個 mousemove 事件監聽器。無論鼠標在頁面上的哪個位置移動,都會在控制臺輸出當前的鼠標位置。
示例4:使用事件委托監聽多個元素
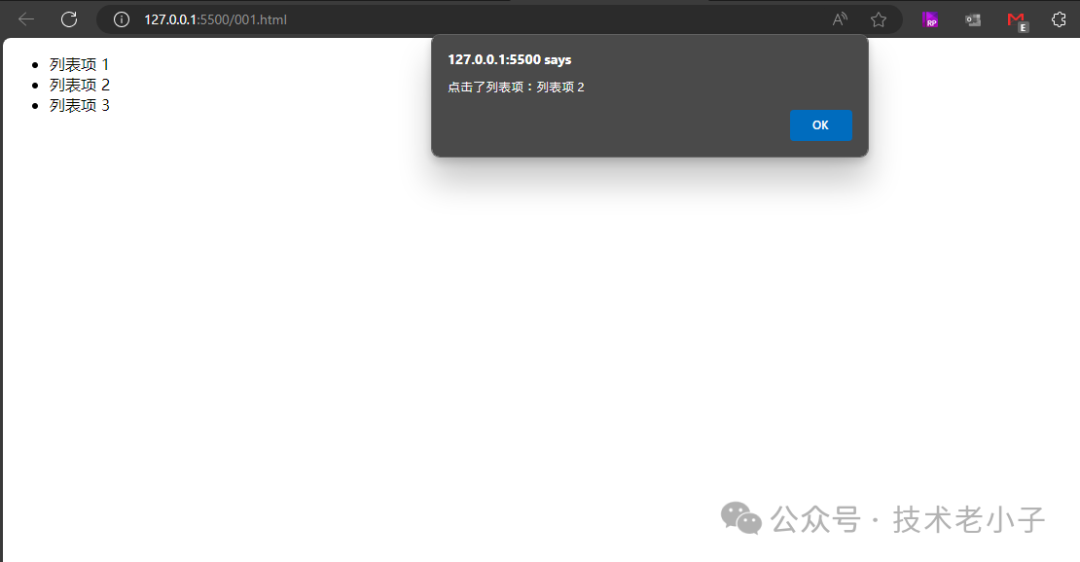
事件委托是一種常用的技術,它利用了事件冒泡的原理。我們可以在父元素上設置監聽器,然后根據事件的目標元素來執行不同的操作。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>事件委托示例</title><script>document.addEventListener('DOMContentLoaded', function () { var list = document.getElementById('myList');
function onListItemClick(event) { if (event.target.tagName === 'LI') { alert('點擊了列表項:' + event.target.textContent); } } // 添加點擊事件監聽器到列表上 list.addEventListener('click', onListItemClick);});</script></head><body><ul id="myList"> <li>列表項 1</li> <li>列表項 2</li> <li>列表項 3</li></ul></body></html>

在這個例子中,我們為列表元素添加了一個點擊事件監聽器。當點擊任何一個列表項時,都會彈出一個警告框,顯示點擊的是哪一個列表項。
結語
addEventListener 是一個強大的工具,它允許我們以一種優雅且具有擴展性的方式來處理用戶的交互。通過上述例子,我們可以看到 addEventListener 如何在不同的場景下使用,從而幫助我們創建更加動態和互動的網頁。希望這些例子能幫助你更好地理解和運用 addEventListener,編寫出更高效、更穩定的前端代碼。
該文章在 2024/3/30 0:37:30 編輯過