作為一個前端開發(fā)工程師,我經(jīng)常會被問到關(guān)于 Vue.js 的各種問題。無論是在面試中還是在工作中,掌握 Vue.js 的核心概念和常見問題對于每一個前端開發(fā)者都是至關(guān)重要的。
今天,我想和大家分享一些我在面試和工作中常遇到的 Vue 問題,希望能幫助大家更好地理解和應(yīng)用 Vue.js。

1. Vue.js 的核心概念是什么?
為什么要理解 Vue.js 的核心概念?
Vue.js 是一個用于構(gòu)建用戶界面的漸進式框架。了解它的核心概念可以幫助我們更好地使用它,并且在面試中回答得更全面。

核心概念解釋
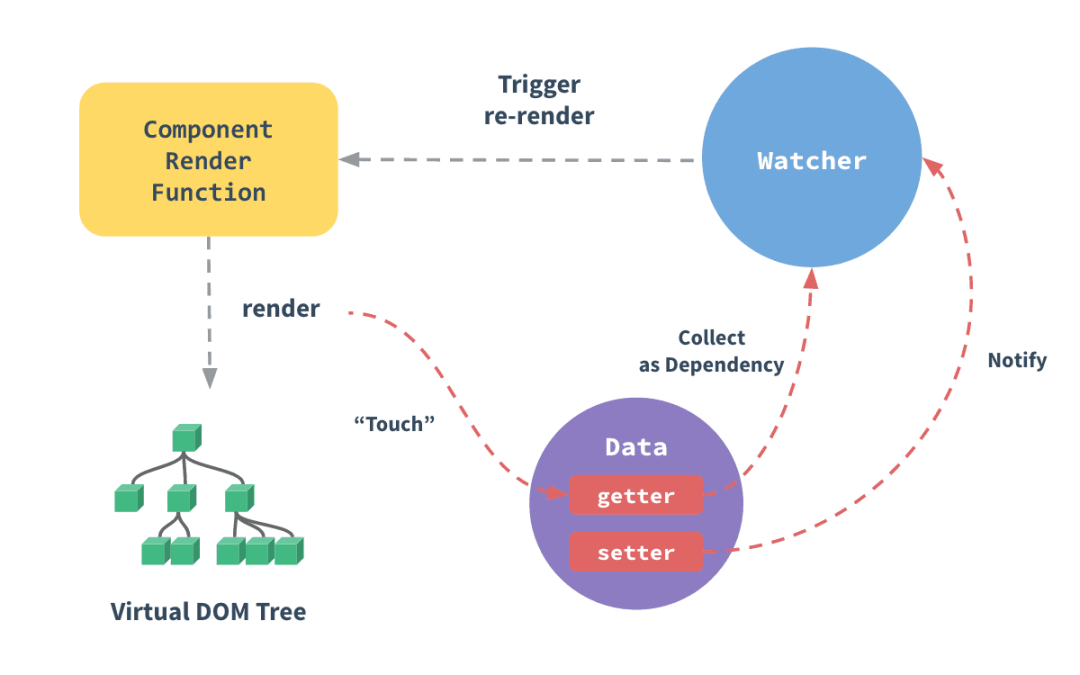
聲明式渲染:Vue 通過聲明式渲染,將數(shù)據(jù)與 DOM 綁定。你只需要定義視圖和綁定數(shù)據(jù),Vue 會根據(jù)數(shù)據(jù)的變化自動更新視圖。
組件系統(tǒng):組件是 Vue.js 最強大的功能之一。它允許我們將 UI 分解為獨立的、可復(fù)用的組件。
單文件組件 (SFC):.vue 文件允許我們將 HTML、JavaScript 和 CSS 寫在同一個文件中,從而提高開發(fā)效率和代碼可維護性。
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
}
}
}
</script>
<style>
div {
color: blue;
}
</style>
2. Vue 實例是什么?
為什么要理解 Vue 實例?
Vue 實例是 Vue 應(yīng)用的根實例,通過實例我們可以訪問所有的 Vue 功能和生命周期鉤子。
Vue 實例解釋
每個 Vue 應(yīng)用都是通過創(chuàng)建一個 Vue 實例開始的:
const app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
}
});
在這個例子中,我們創(chuàng)建了一個新的 Vue 實例,并將其掛載到 #app 元素上。我們可以通過 data 選項定義數(shù)據(jù),并在模板中使用這些數(shù)據(jù)。
3. 什么是 Vue 的生命周期鉤子?
為什么要理解生命周期鉤子?
生命周期鉤子允許我們在 Vue 實例的不同階段執(zhí)行特定的代碼,從而更好地控制組件的行為。

生命周期鉤子解釋
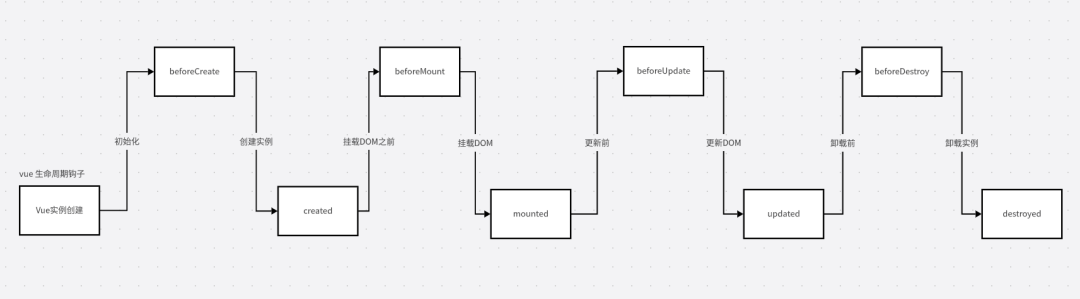
Vue 實例在創(chuàng)建時會經(jīng)歷一系列的初始化步驟,例如設(shè)置數(shù)據(jù)觀測、編譯模板、掛載實例等。在這個過程中,會調(diào)用一些鉤子函數(shù),這些鉤子函數(shù)我們可以重寫,以執(zhí)行自定義操作。
常見的生命周期鉤子有:
? beforeCreate:實例初始化之后,數(shù)據(jù)觀測和事件配置之前調(diào)用。
? created:實例創(chuàng)建完成后調(diào)用。
? beforeMount:掛載之前調(diào)用。
? mounted:掛載完成后調(diào)用。
? beforeUpdate:數(shù)據(jù)更新之前調(diào)用。
? updated:數(shù)據(jù)更新之后調(diào)用。
? beforeDestroy:實例銷毀之前調(diào)用。
? destroyed:實例銷毀之后調(diào)用。
export default {
data() {
return {
message: 'Hello, Vue!'
}
},
created() {
console.log('實例已創(chuàng)建');
},
mounted() {
console.log('實例已掛載');
}
}
4. Vue 中的計算屬性和偵聽器有什么區(qū)別?
為什么要理解計算屬性和偵聽器?
計算屬性和偵聽器是 Vue.js 中用于處理復(fù)雜數(shù)據(jù)邏輯和反應(yīng)性的重要工具。理解它們的區(qū)別可以幫助我們選擇合適的工具來實現(xiàn)需求。

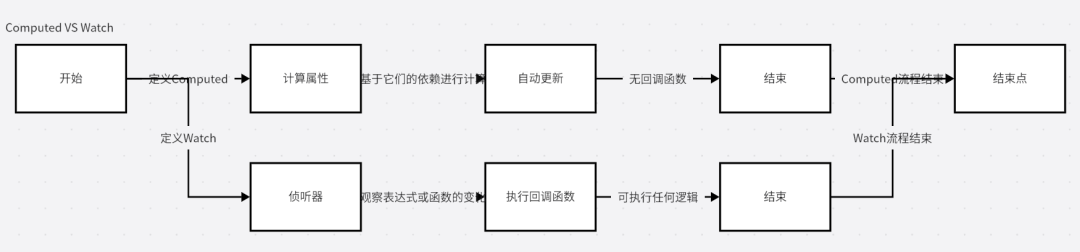
計算屬性和偵聽器解釋
計算屬性:計算屬性是基于其依賴進行緩存的屬性。它們只有在其依賴發(fā)生變化時才會重新計算。
export default {
data() {
return {
firstName: 'John',
lastName: 'Doe'
}
},
computed: {
fullName() {
return this.firstName + ' ' + this.lastName;
}
}
}
偵聽器:偵聽器用于觀察和響應(yīng)數(shù)據(jù)的變化。它們更適合處理異步或較復(fù)雜的邏輯。
export default {
data() {
return {
question: ''
}
},
watch: {
question(newQuestion, oldQuestion) {
this.getAnswer(newQuestion);
}
},
methods: {
getAnswer(question) {
// 異步操作
}
}
}
5. Vue 中的指令是什么?
為什么要理解 Vue 的指令?
指令是 Vue.js 提供的特殊語法,用于在模板中綁定數(shù)據(jù)到 DOM。
指令解釋
Vue 中的指令以 v- 開頭,用于在模板中執(zhí)行特定的操作。常見的指令有:
? v-bind:綁定屬性
? v-model:雙向綁定
? v-if:條件渲染
? v-for:列表渲染
? v-on:事件綁定
<div v-if="seen">現(xiàn)在你看到我了</div>
<input v-model="message">
<ul>
<li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>
<button v-on:click="doSomething">點擊我</button>
6. Vue Router 是什么?
為什么要理解 Vue Router?
Vue Router 是官方的 Vue.js 路由管理器,它允許我們在單頁應(yīng)用 (SPA) 中實現(xiàn)路由和導(dǎo)航。

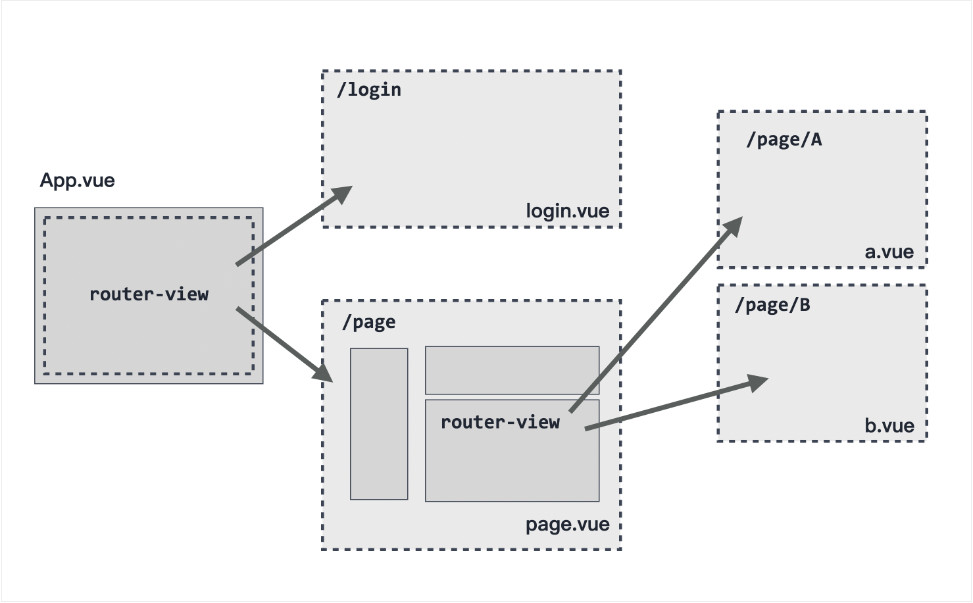
Vue Router 解釋
Vue Router 通過 URL 映射到組件,使我們能夠創(chuàng)建多視圖的單頁應(yīng)用。它提供了聲明式的路由配置方式和強大的導(dǎo)航功能。
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
Vue.use(VueRouter);
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
];
const router = new VueRouter({
routes
});
new Vue({
router,
render: h => h(App)
}).$mount('#app');
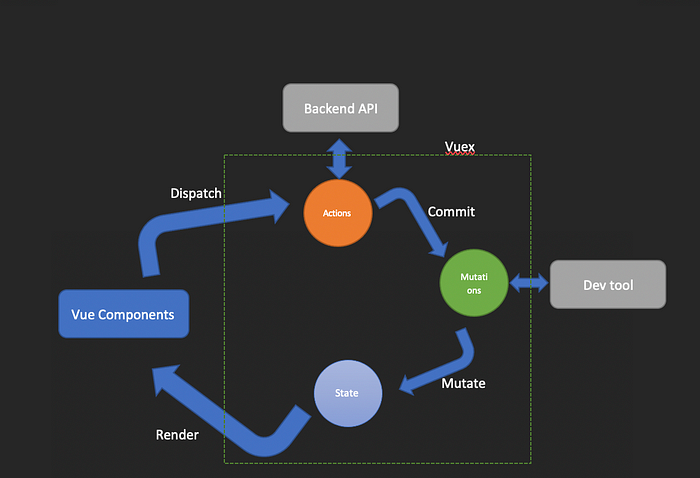
7. Vuex 是什么?
為什么要理解 Vuex?
Vuex 是一個專為 Vue.js 應(yīng)用程序開發(fā)的狀態(tài)管理模式,它通過集中式存儲管理應(yīng)用的所有組件狀態(tài)。

Vuex 解釋
Vuex 的核心是一個存儲 (store),它包含了應(yīng)用的所有狀態(tài)。組件通過 store 訪問和更新狀態(tài),從而實現(xiàn)集中管理和調(diào)試。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
}
});
new Vue({
store,
render: h => h(App)
}).$mount('#app');
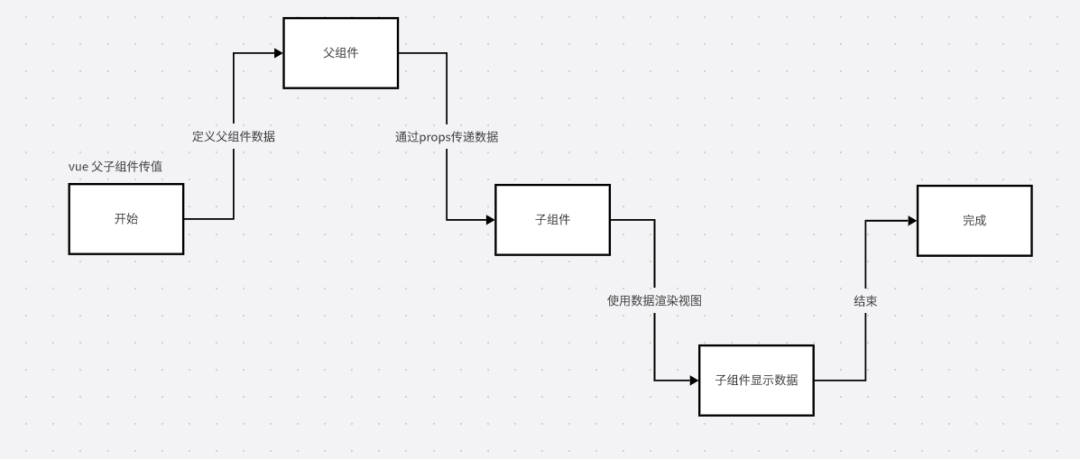
8. 如何處理 Vue 中的父子組件通信?
為什么要理解組件通信?
在 Vue.js 中,父子組件之間的通信是構(gòu)建復(fù)雜應(yīng)用的基礎(chǔ)。理解這些通信方式有助于我們更好地設(shè)計和實現(xiàn)組件。

組件通信解釋
父組件傳遞數(shù)據(jù)到子組件:通過 props。
Vue.component('child', {
props: ['message'],
template: '<span>{{ message }}</span>'
});
new Vue({
el: '#app',
data: {
parentMessage: 'Hello, World!'
}
});
<child :message="parentMessage"></child>
子組件發(fā)送事件到父組件:通過 $emit。
Vue.component('child', {
template: '<button @click="sendEvent">點擊我</button>',
methods: {
sendEvent() {
this.$emit('customEvent', 'Hello from Child');
}
}
});
new Vue({
el: '#app',
data: {
message: ''
},
methods: {
handleEvent(msg) {
this.message = msg;
}
}
});
<child @customEvent="handleEvent"></child>
<p>{{ message }}</p>
9. 什么是 Vue 的混入 (Mixin)?
為什么要理解混入?
混入是 Vue 提供的一種分發(fā)可復(fù)用功能的方式。它允許我們將通用功能提取到混入中,然后在多個組件中使用。

混入解釋
混入可以包含組件選項,當(dāng)組件使用混入時,所有混入的選項將被“混合”進入該組件。
const myMixin = {
created() {
this.hello();
},
methods: {
hello() {
console.log('Hello from mixin!');
}
}
};
new Vue({
mixins: [myMixin],
created() {
console.log('Hello from component!');
}
});
在這個例子中,混入和組件的 created 鉤子都會被調(diào)用,輸出兩個不同的消息。這種方式可以讓我們更好地復(fù)用代碼。??
10. 如何優(yōu)化 Vue 應(yīng)用的性能?
為什么要理解性能優(yōu)化?
性能優(yōu)化對于提高用戶體驗和應(yīng)用的響應(yīng)速度至關(guān)重要。理解和應(yīng)用這些優(yōu)化技術(shù)可以顯著提升應(yīng)用的性能。

性能優(yōu)化解釋
懶加載組件:通過動態(tài) import 實現(xiàn)組件的懶加載,只在需要時加載組件。
const Home = () => import('./components/Home.vue');
**使用 v-once**:對于不需要更新的靜態(tài)內(nèi)容,使用 v-once 指令可以跳過重新渲染。
<p v-once>這個內(nèi)容只渲染一次</p>
避免不必要的計算屬性:盡量減少計算屬性的復(fù)雜度,確保它們是基于最少的依賴進行計算的。
**使用 keep-alive**:緩存組件狀態(tài),避免重復(fù)渲染。
<keep-alive>
<component :is="view"></component>
</keep-alive>
總結(jié)
以上就是我為大家整理的 10 個 Vue 面試問答。這些問題不僅在面試中常見,在實際工作中也非常實用。
該文章在 2024/7/29 18:23:27 編輯過