Razor 類庫#
這里只對 RCL 創(chuàng)建和使用的做一些簡單的概述,詳細(xì)內(nèi)容參考官方文檔 使用 Razor 類庫 (RCL) 中的 ASP.NET Core Razor 組件。
創(chuàng)建#
創(chuàng)建 Razor 類庫跟創(chuàng)建普通類庫步驟一樣,關(guān)鍵步驟如下:
在項(xiàng)目中使用 RCL 中組件的方法跟使用普通類庫的方法一樣:
使可路由組件可從 RCL 獲取#
若要使 RCL 中的可路由組件可用于直接請求,必須向應(yīng)用的路由器公開 RCL 的程序集。打開服務(wù)器項(xiàng)目的 Program.cs 文件,并添加以下代碼:
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(MyComponents.Client._Imports).Assembly)
//添加以下代碼,引入RCL的程序集
.AddAdditionalAssemblies(typeof(RazorClassLibrary1._Imports).Assembly);
靜態(tài)資源#
RCL 的靜態(tài)資產(chǎn)可用于任何使用該庫的應(yīng)用,將靜態(tài)資產(chǎn)放在 RCL 的 wwwroot 文件夾中,并在應(yīng)用中使用以下路徑引用靜態(tài)資產(chǎn):
_content/{PACKAGE ID}/{PATH AND FILE NAME}
<img src="_content/RazorClassLibrary1/img/test.png" />
此路徑格式還用于應(yīng)用中由添加到 RCL 的 NuGet 包提供的靜態(tài)資產(chǎn)。
組件呈現(xiàn)的是標(biāo)準(zhǔn)的 HTML 元素, 實(shí)際上可以使用標(biāo)準(zhǔn)的 HTML 表單元素。但還是建議使用各種 Blazor 輸入控件, 因?yàn)樗鼈儙в蓄~外的功能。關(guān)于組件更詳細(xì)的內(nèi)容,請參考官方文檔ASP.NET Core Blazor表單概述。
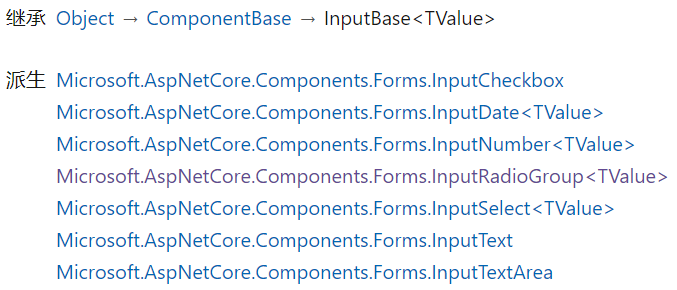
Blazor 中提供了一個(gè)可用的輸入組件的標(biāo)準(zhǔn)集合,所有組件都派自基類 InputBase<T> :

標(biāo)準(zhǔn)輸入組件#
下面是一個(gè)標(biāo)準(zhǔn)輸入組件使用示例,都比較簡單就不再單獨(dú)介紹:
@page "/demo"
@rendermode InteractiveAuto
<h3>Demo</h3>
<EditForm Model="FormData">
<label>輸入復(fù)選框 Boolean:</label>
<InputCheckbox @bind-Value=FormData.Boolean /> <br />
<label>輸入日期 DateTime:</label>
<InputDate @bind-Value=FormData.DateTime ParsingErrorMessage="必須是日期" /> <br />
<label>輸入數(shù):</label>
<label>輸入整數(shù) Integer:</label><br />
<InputNumber @bind-Value=FormData.Integer ParsingErrorMessage="必須是整數(shù)值" /> <br />
<label>輸入十進(jìn)制 Decimal:</label> <br />
<InputNumber @bind-Value=FormData.Decimal ParsingErrorMessage="必須是十進(jìn)制值" /> <br />
<label>輸入選擇 Select:</label>
<InputSelect @bind-Value=FormData.Select>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<option value=@item>@item.ToString()</option>
}
</InputSelect><br />
<label>輸入單選 Radio:</label> <br />
<InputRadioGroup @bind-Value=FormData.Radio>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<InputRadio Value=@item />
@item.ToString()
<br />
}
</InputRadioGroup>
<label>輸入文本 String:</label> <br />
<InputText @bind-Value=FormData.String /> <br />
<label>輸入多行文本 String:</label> <br />
<InputTextArea @bind-Value=FormData.MultiLineStr /> <br />
</EditForm>
@code
{
//指示應(yīng)從表單數(shù)據(jù)中提供關(guān)聯(lián)屬性的值
[SupplyParameterFromForm]
private TestModel FormData { get; set; } = new TestModel();
class TestModel
{
public bool Boolean { get; set; }
public DateTime? DateTime { get; set; }
public int Integer { get; set; }
public decimal Decimal { get; set; }
public string String { get; set; }
public string MultiLineStr { get; set; }
public State Select { get; set; } = State.Active;
public State Radio { get; set; }= State.Active;
}
public enum State
{
Pending,
Active,
Suspended
}
}
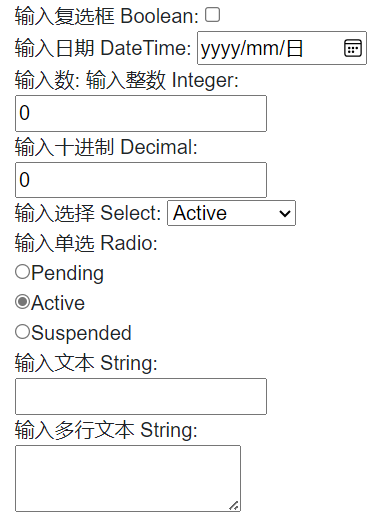
運(yùn)行效果如下:

驗(yàn)證#
表單驗(yàn)證需要注意兩點(diǎn):
下面是一個(gè)簡單的示例,注意要使用OnValidSubmit事件,否則驗(yàn)證不會(huì)生效:
@page "/demo"
@rendermode InteractiveAuto
@using System.ComponentModel.DataAnnotations
<h3>Demo</h3>
<EditForm Model=@Person FormName="personForm" OnValidSubmit=@SubmitForm>
@* 必須指定一個(gè)驗(yàn)證機(jī)制 *@
<DataAnnotationsValidator />
@* 顯示表單中所有錯(cuò)誤的完整列表 *@
<ValidationSummary />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name/>
@* 顯示單個(gè)字段的錯(cuò)誤消息 *@
<ValidationMessage For="() => Person.Name" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age/>
@* 引用"" 和 Razor 表達(dá)式@(...) 兩種形式都是等效的
1.引用的表格更易于閱讀,
2.Razor 表達(dá)式可以清楚地知道定義的是表達(dá)式而不是字符串 *@
<ValidationMessage For=@(() => Person.Age) />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</EditForm>
@code {
//驗(yàn)證需要引入命名空間 System.ComponentModel.DataAnnotations
public class PersonModel
{
//指定屬性不能為 null 或?yàn)榭?/span>
[Required(ErrorMessage = "姓名不能為空。")]
public string Name { get; set; }
//指定屬性的有效值范圍(從 18 到 80),還提供適合向用戶顯示的錯(cuò)誤消息
[Range(18, 80, ErrorMessage = "年齡必須在18歲到80歲之間。")]
public int Age { get; set; }
}
[SupplyParameterFromForm]
private PersonModel Person { get; set; } = new PersonModel();
}
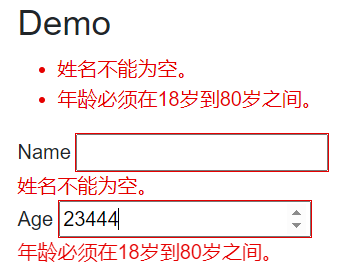
運(yùn)行效果如下:

HTML 表單#
使用常規(guī) HTML <form> 標(biāo)簽創(chuàng)建表單,并指定用于處理提交的表單請求的 @onsubmit 處理程序:
@* 必須提供表名 *@
<form @formname="htmlForm" @onsubmit="SubmitForm">
@* 為了安全起見,必須提供 AntiforgeryToken *@
<AntiforgeryToken />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name class="form-control" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age class="form-control" />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</form>
在表單中包含 AntiforgeryToken 組件以包含防偽支持,詳細(xì)內(nèi)容可參考官方文檔 防偽支持。
對于基于 EditForm 的窗體,默認(rèn)情況下會(huì)自動(dòng)添加 AntiforgeryToken 組件和 [RequireAntiforgeryToken] 屬性以提供防偽保護(hù)。
該文章在 2024/8/21 8:52:26 編輯過