網(wǎng)頁中的絲帶效果在設(shè)計(jì)中扮演著多重角色,其作用可以歸納為以下幾個(gè)方面:
1. 視覺吸引與裝飾
2. 信息引導(dǎo)與層次劃分
3. 風(fēng)格塑造與氛圍營造
4. 強(qiáng)調(diào)與突出
5. 用戶體驗(yàn)提升
在開發(fā)中遇到絲帶效果,你還在讓UI給你切圖嗎?下面就介紹幾種CSS實(shí)現(xiàn)網(wǎng)頁中常見的絲帶效果的實(shí)現(xiàn)方式。
基礎(chǔ)布局如下:
<div class="box">
<div class="ribbon">
溫馨提示
</div>
</div>
.box {
position: relative;
width: 300px;
height: 160px;
margin: 60px;
border-radius: 5px;
background-color: #fff;
z-index: 0;
cursor: pointer;
border: 1px solid #f6f6f6;
transition: .5s;
}
1

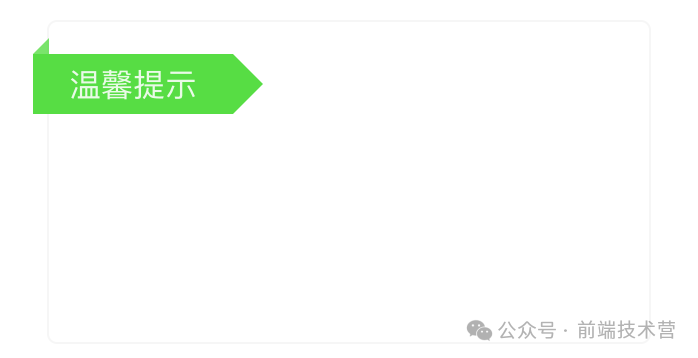
.ribbon {
position: absolute;
left: -8px;
top: 16px;
width: 100px;
height: 30px;
background-color: #57DD43;
/* 內(nèi)容居中 */
display: flex;
justify-content: center;
align-items: center;
&::before,
&::after {
content: "";
position: absolute;
}
&::before {
top: -8px;
left: 0;
height: 0;
width: 0;
border-bottom: 8px solid #57DD43;
border-left: 8px solid transparent;
opacity: .8;
}
&::after {
right: -15px;
height: 0;
width: 0;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
border-left: 15px solid #57DD43;
}
}

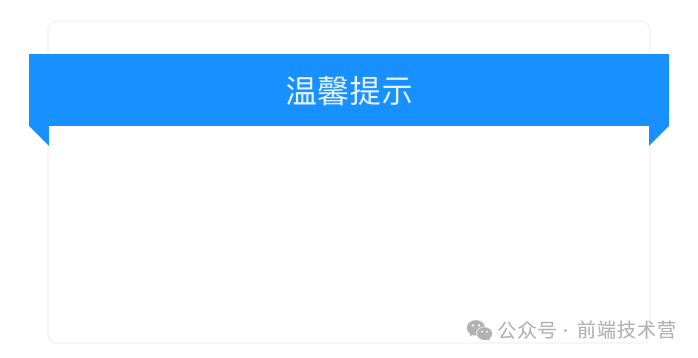
.ribbon {
position: absolute;
left: -10px;
top: 16px;
width: calc(100% + 20px);
height: 36px;
background-color: #1890ff;
/* 內(nèi)容居中 */
display: flex;
justify-content: center;
align-items: center;
&::before, &::after {
content: '';
position: absolute;
}
&::before {
left: 0;
height: 0;
width: 0;
border-top: 10px solid #1890ff;
border-left: 10px solid transparent;
bottom: -10px;
}
&::after {
right: 0;
bottom: -10px;
height: 0;
width: 0;
border-top: 10px solid #1890ff;
border-right: 10px solid transparent;
}
}?

<div class="box">
<div class="ribbon">
<span>溫馨提示</span>
</div>
</div>
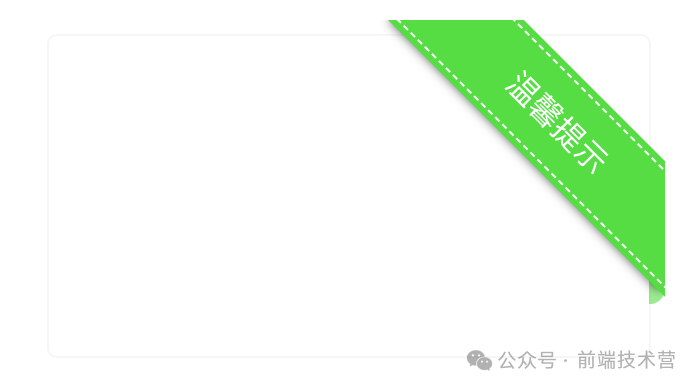
.ribbon {
position: absolute;
top: -8px;
right: -8px;
width: 150px;
height: 150px;
overflow: hidden;
&::before, &::after {
content: "";
position: absolute;
}
&::before {
left: 8px;
width: 40px;
height: 8px;
border-radius: 8px 8px 0px 0px;
background-color: var(--ribbon-primary-color);
opacity: .6;
}
&::after {
border-radius: 0px 8px 8px 0px;
width: 8px;
height: 40px;
right: 0px;
bottom: 8px;
background-color: #57DD43;
opacity: .6;
}
& > span {
position: absolute;
top: 20%;
right: -40%;
z-index: 2;
width: 150%;
height: 40px;
overflow: hidden;
transform: rotate(45deg);
border: 1px dashed;
box-shadow: 0 0 0 3px #57DD43, 0px 21px 5px -18px rgba(0, 0, 0, 0.6);
background: #57DD43;
/* 文本居中 */
display: flex;
justify-content: center;
align-items: center;
color: white;
}
}

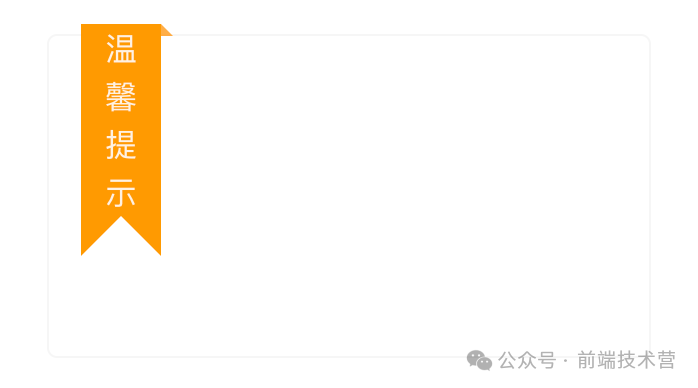
.ribbon {
position: absolute;
top: -6px;
left: 16px;
width: 40px;
padding: 0 10px;
box-sizing: border-box;
text-align: center;
background: #ff9900;
&::before,
&::after {
content: '';
position: absolute;
}
&::before {
top: 0;
right: -6px;
height: 0;
width: 0;
border-bottom: 6px solid #ff9900;
border-right: 6px solid transparent;
opacity: .8;
}
&::after {
height: 0;
width: 0;
left: 0;
bottom: -20px;
border-left: 20px solid #ff9900;
border-right: 20px solid #ff9900;
border-bottom: 20px solid transparent;
}
}

.ribbon {
position: absolute;
top: 14px;
left: -5px;
padding: 2px 10px;
background-color: orangered;
color: #fff;
&::before {
content: "";
position: absolute;
left: 0;
bottom: -4px;
border-top: 4px solid orangered;
border-left: 4px solid transparent;
}
}

.ribbon {
position: absolute;
top: 10%;
right: -5px;
padding: 2px 10px;
background-color: orangered;
color: #fff;
&::before {
content: "";
position: absolute;
right: 0;
bottom: -4px;
border-top: 4px solid orangered;
border-right: 4px solid transparent;
}
}

<div class="box">
<div class="ribbon">
<span>溫馨提示</span>
</div>
</div>
.ribbon {
position: absolute;
top: -6px;
right: 10px;
&::after {
content: "";
display: block;
position: absolute;
width: 0;
height: 0;
border-left: 53px solid transparent;
border-right: 53px solid transparent;
border-top: 10px solid #57DD43;
}
&>span {
position: relative;
display: inline-block;
width: 90px;
height: 60px;
line-height: 60px;
text-align: center;
background: #57DD43;
border-top-right-radius: 8px;
&::before,
&::after {
content: "";
position: absolute;
}
&::before {
left: -6px;
top: 0;
width: 6px;
height: 6px;
background: #57DD43;
}
&::after {
left: -8px;
top: 0;
width: 8px;
height: 6px;
border-radius: 8px 8px 0 0;
background: #57DD43;
}
}
}

<div class="box">
<div class="ribbon">
<span>新品</span>
</div>
</div>?
.ribbon {
position: absolute;
top: 0;
right: 0;
width: 45px;
height: 45px;
background: #57DD43;
clip-path: polygon(0 0, 100% 100%, 100% 0);
span {
position: absolute;
top: 6px;
right: 2px;
display: inline-block;
transform: rotate(45deg)
}
}

<div class="box">
<div class="ribbon">
<span>新品</span>
</div>
</div>
.ribbon {
position: absolute;
top: 0;
left: 0;
width: 45px;
height: 45px;
background: #57DD43;
clip-path: polygon(0 0, 0 100%, 100% 0);
span {
position: absolute;
top: 6px;
right: 16px;
display: inline-block;
transform: rotate(-45deg)
}
}
網(wǎng)頁中的絲帶效果在視覺吸引、信息引導(dǎo)、風(fēng)格塑造、強(qiáng)調(diào)與突出以及用戶體驗(yàn)提升等方面都發(fā)揮著重要作用。設(shè)計(jì)師在運(yùn)用絲帶效果時(shí),應(yīng)根據(jù)網(wǎng)頁的整體風(fēng)格和設(shè)計(jì)需求進(jìn)行靈活搭配和創(chuàng)新設(shè)計(jì),以達(dá)到最佳的視覺效果和用戶體驗(yàn)。
該文章在 2024/10/11 9:30:07 編輯過