? Github Star: 24k[1]
? 官網(wǎng)[2]

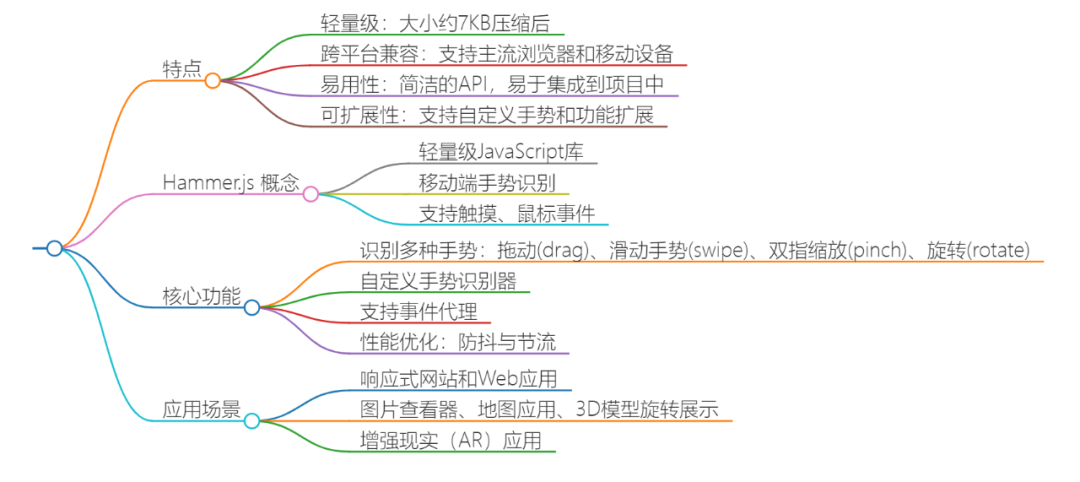
1、Hammer.js 是什么?
Hammer.js 是一個(gè)開源的輕量級(jí) JavaScript 庫(kù),專門用于識(shí)別和處理移動(dòng)設(shè)備上的觸摸手勢(shì)。它能夠識(shí)別包括點(diǎn)擊、雙擊、拖動(dòng)、縮放、旋轉(zhuǎn)等多種手勢(shì),可以在不依賴其他框架的情況下獨(dú)立使用,而且很輕量壓縮后僅 7.34KB。Hammer.js 的設(shè)計(jì)目的是簡(jiǎn)化移動(dòng)端開發(fā)中的手勢(shì)識(shí)別過程,提供高性能的交互體驗(yàn).
核心特性
? 手勢(shì)識(shí)別:提供了一系列預(yù)設(shè)的手勢(shì)識(shí)別器,如拖動(dòng)、縮放、旋轉(zhuǎn)等,并且允許自定義新的手勢(shì)識(shí)別器。
? 事件處理:通過簡(jiǎn)單的 API,開發(fā)者可以為特定的手勢(shì)綁定事件處理函數(shù),實(shí)現(xiàn)自定義的交互邏輯。
? 性能優(yōu)化:進(jìn)行了性能優(yōu)化,減少不必要的計(jì)算并有效利用硬件加速,保證流暢的用戶體驗(yàn)。
? 跨平臺(tái)支持:兼容多種移動(dòng)設(shè)備和桌面瀏覽器,確保廣泛的應(yīng)用范圍.
2、應(yīng)用場(chǎng)景
Hammer.js 應(yīng)用于需要精細(xì)觸摸交互的移動(dòng) Web 應(yīng)用和游戲開發(fā)中。它可以用于實(shí)現(xiàn)圖片輪播、地圖縮放、游戲控制等功能。
3、快速開始
在項(xiàng)目中使用 Hammer.js ,需要通過 npm 或 yarn 將 Hammer.js 安裝。
npm install --save hammerjs
# 或
yarn add hammerjs
示例代碼中,使用 CDN 引入 Hammer.js。首先定義 DOM 結(jié)構(gòu)如下:
<div id="app">
<div class="wrapper">
<div class="square" id="tap">輕擊</div>
<div class="square" id="doubleTap">雙擊</div>
<div class="square" id="press">長(zhǎng)按</div>
<div class="square" id="swipe">滑動(dòng)</div>
</div>
</div>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/hammer.js/2.0.8/hammer.js"
integrity="sha512-qRj8N7fxOHxPkKjnQ9EJgLJ8Ng1OK7seBn1uk8wkqaXpa7OA13LO6txQ7+ajZonyc9Ts4K/ugXljevkFTUGBcw=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<script type="module" src="./index.js"></script>
創(chuàng)建 Hammer 對(duì)象,定義識(shí)別器和注冊(cè)回調(diào)事件。
const $ = e => document.querySelector(e)
// 輕擊事件
const tapManager = new Hammer.Manager($('#tap'))
// 定義觸發(fā)器
const tap = new Hammer.Tap({
taps: 1
})
// 添加到 manager 中
tapManager.add(tap)
// 注冊(cè)回調(diào)
tapManager.on('tap', (e) => {
e.target.classList.toggle('expand');
});
效果如下(具體實(shí)現(xiàn)回復(fù) “demo”獲取)

4、核心API
手勢(shì)識(shí)別事件

Hammer.js 支持多種手勢(shì)識(shí)別,以下是一些常用的識(shí)別器:
? Pan 事件:手指按下并移動(dòng),就是觸摸屏的拖動(dòng)。包括 panstart、panmove、panend、pancancel以及方向性事件如panleft、panright、panup和pandown。
? Pinch 事件:當(dāng)兩根手指或多根手指相對(duì)移動(dòng)或相向移動(dòng)時(shí)觸發(fā)。包括 pinchstart、pinchmove、pinchend、pinchcancel 以及 pinchn(手指距離變近)和 pinchout(手指距離變遠(yuǎn))事件
? Rotate 事件:當(dāng)兩根手指或更多手指呈圓形旋轉(zhuǎn)時(shí)觸發(fā)。包括 rotatestart、rotatemove、rotateend 和 rotatecancel 事件 。
? Press 事件:在指定的DOM對(duì)象中,進(jìn)行按壓的點(diǎn)擊事件,相當(dāng)于 PC 端的 click 事件,最小按壓時(shí)間為500ms。包括 pressup 事件 。
? Tap 和 Doubletap 事件:點(diǎn)按和雙擊手勢(shì)。
? Swipe 事件:快速滑動(dòng)手勢(shì),可以設(shè)置方向性,例如僅水平或垂直方向
Hammer.js 允許同時(shí)監(jiān)聽多個(gè)手勢(shì)、自定義識(shí)別器,并且可以通過 recognizeWith和 requireFailure 等方法來定義識(shí)別器之間的關(guān)系 。默認(rèn)情況下,pinch 和 rotate 識(shí)別器是禁用的,如果需要使用它們,可以通過設(shè)置 enable: true 來啟用 。
5、總結(jié)
Hammer.js,這個(gè)小巧的 JavaScript 庫(kù)讓移動(dòng)設(shè)備上的手勢(shì)操作變得超簡(jiǎn)單。不管是輕點(diǎn)、滑動(dòng)還是捏合放大,它都能輕松識(shí)別,而且用起來特別方便。小伙伴們可以快速上手,給自己的項(xiàng)目加上各種酷炫的手勢(shì)功能。
祝好!
引用鏈接
[1] Github Star: 24k: https://github.com/hammerjs/hammer.js
[2] 官網(wǎng): https://hammerjs.github.io
該文章在 2024/10/12 10:07:43 編輯過