在前端開發(fā)中,表單處理非常常見。
無論是用戶注冊、登錄,還是提交反饋等等,表單都是與用戶交互的重要方式。
使用 JavaScript,可以實現(xiàn)實時驗證、動態(tài)更新和異步提交等功能,用以提升用戶體驗。
典型的使用場景
常的使用場景有如下 5 種:
表單驗證:確保用戶輸入的數(shù)據(jù)符合預(yù)期格式和要求。
動態(tài)更新表單:根據(jù)用戶的輸入動態(tài)更新表單內(nèi)容。
提交表單數(shù)據(jù):通過 AJAX 提交表單數(shù)據(jù),而無需刷新頁面。
處理表單事件:處理各種表單事件,如 focus、blur、change 等。
防止重復(fù)提交:防止用戶多次點擊提交按鈕導(dǎo)致表單重復(fù)提交。
咱們通過一個具體的例子來分別講述上述場景的使用。
假設(shè)我們現(xiàn)在有一個注冊頁面,要求用戶輸入郵箱,選擇國家、城市。
<form id="registrationForm"> <label for="email">郵箱:</label> <input type="email" id="email" name="email" oninvalid="this.setCustomValidity('郵箱地址不能為空,請輸入有效的郵箱地址。')" oninput="setCustomValidity('')" required /> <span id="emailError" class="error"></span><br /> <label for="country">選擇國家:</label> <select id="country" name="country" oninvalid="this.setCustomValidity('國家不能為空,請選擇國家')" oninput="setCustomValidity('')" required > <option value="">請選擇國家</option> <option value="China">中國</option> <option value="USA">美國</option> <option value="Canada">加拿大</option> </select> <span id="countryError" class="error"></span><br /> <label for="city">選擇城市:</label> <select id="city" name="city" oninvalid="this.setCustomValidity('城市不能為空,請選擇城市')" oninput="setCustomValidity('')" required > <option value="">請選擇城市</option> </select> <span id="cityError" class="error"></span><br /> <button id="submitButton" type="submit">注冊</button> </form>
看一下實現(xiàn)的效果:

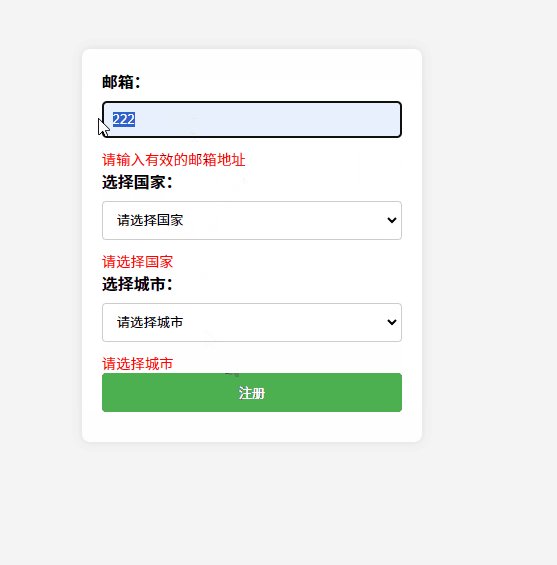
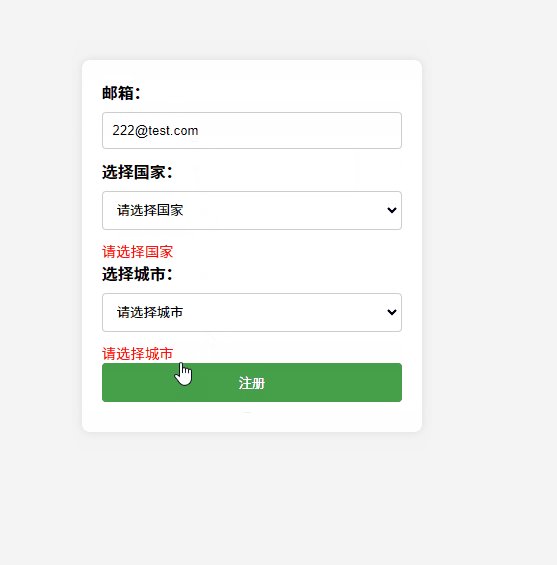
表單驗證
為郵箱地址添加了一個驗證,如果輸入的字符串中不含有@符號,則有警告信息。
這一部分的實現(xiàn)則是通過添加 submit 事件的處理達成的。
document .getElementById('registrationForm') .addEventListener('submit', function (event) { var isValid = true; // 驗證郵箱格式 var email = document.getElementById('email').value; var emailError = document.getElementById('emailError'); if (!email.includes('@')) { emailError.textContent = '請輸入有效的郵箱地址'; isValid = false; } else { emailError.textContent = ''; } // 驗證國家選擇 var country = document.getElementById('country').value; var countryError = document.getElementById('countryError'); if (country === '') { countryError.textContent = '請選擇國家'; isValid = false; } else { countryError.textContent = ''; } // 驗證城市選擇 var city = document.getElementById('city').value; var cityError = document.getElementById('cityError'); if (city === '') { cityError.textContent = '請選擇城市'; isValid = false; } else { cityError.textContent = ''; } // 如果驗證不通過,阻止表單提交 if (!isValid) { event.preventDefault(); } });
這里不僅驗證了郵箱,包括國家和城市的選擇也都進行了驗證。
動態(tài)更新表單
通過上述的例子,可能注意城市的信息是根據(jù)國家動態(tài)更新的,這一部分的動態(tài)更新的實現(xiàn)如下:
document.getElementById('country').addEventListener('change', function () { var country = this.value; var citySelect = document.getElementById('city'); citySelect.innerHTML = ''; // 清空之前的選項 var cities = { China: ['北京', '上海', '廣州', '深圳'], USA: ['New York', 'Los Angeles', 'Chicago', 'Houston'], Canada: ['Toronto', 'Vancouver', 'Montreal', 'Calgary'], }; var defaultOption = document.createElement('option'); defaultOption.value = ''; defaultOption.textContent = '請選擇城市'; citySelect.appendChild(defaultOption); //添加其它城市作為選項 if (country && cities[country]) { cities[country].forEach(function (city) { var option = document.createElement('option'); option.value = city; option.textContent = city; citySelect.appendChild(option); }); } });
提交表單數(shù)據(jù)
可以通過 XMLHttpRequest 或 fetch API 提交表單數(shù)據(jù),而無需刷新頁面。
這種方法通常用于異步提交表單數(shù)據(jù)(AJAX)。
document .getElementById('registrationForm') .addEventListener('submit', function (event) { event.preventDefault(); // 阻止默認(rèn)提交行為 var formData = new FormData(this); //假設(shè)有一個頁面為/submit,那么這里就是提交表單數(shù)據(jù)到這個頁面進行處理。 fetch('/submit', { method: 'POST', body: formData, }) .then((response) => response.json()) .then((data) => console.log(data)) .catch((error) => console.error('Error:', error)); });
處理表單事件
JavaScript 可以處理各種表單事件,如 focus、blur、change 等,以增強用戶體驗。
例如,當(dāng)輸入框獲得焦點時顯示提示信息,當(dāng)輸入框失去焦點時進行驗證。
var input = document.getElementById('email'); //當(dāng)輸入框獲得焦點時顯示提示信息 input.addEventListener('focus', function () { document.getElementById('hint').textContent = '請輸入郵箱'; }); //當(dāng)輸入框失去焦點時檢查用戶名長度是否至少為 5 個字符。 input.addEventListener('blur', function () { if (this.value.length < 5) { alert('郵箱至少需要5個字符'); } });
防止重復(fù)提交
為了防止用戶多次點擊提交按鈕導(dǎo)致表單重復(fù)提交,可以在提交表單后禁用提交按鈕。
document .getElementById('registrationForm') .addEventListener('submit', function (event) { var submitButton = document.getElementById('submitButton'); submitButton.disabled = true; });
總結(jié)
前面已經(jīng)看完了實現(xiàn)效果了,再看一版美化過的界面。

該文章在 2024/10/24 9:26:31 編輯過