在如今的 JavaScript 開發(fā)中,傳統(tǒng)的 for 循環(huán)雖然經典,但在許多場景下,它已經 不再是最優(yōu)解,甚至可以說 有些 “落后” 了。
盡管 for 循環(huán)依然是 JavaScript 循環(huán)機制的基礎,并在某些特定場景下仍然非常高效。但是,隨著 JavaScript 語言的發(fā)展,尤其是近年來 ECmaScript 標準引入眾多新特性,我們有了更多 更優(yōu)雅、更簡潔、更具可讀性 的方式來處理循環(huán)迭代。
for 循環(huán)的問題
可讀性: for 循環(huán)需要初始化變量、設置終止條件和遞增表達式,當循環(huán)邏輯復雜時,代碼會變得冗長且難以閱讀。
容易出錯: for 循環(huán)的邊界條件和循環(huán)變量控制需要手動管理,稍有不慎就容易出錯,例如死循環(huán)或差一錯誤 (off-by-one error)。
不夠函數式: for 循環(huán)是一種命令式的編程范式,而現代 JavaScript 更推崇函數式編程,后者更注重代碼的表達力和可組合性。
for 循環(huán)的替代方案:更優(yōu)雅、更強大的迭代方式
JavaScript 為我們提供了多種 for 循環(huán)的替代方案,它們各有優(yōu)勢,可以根據不同的場景選擇使用:
1. 數組方法:forEach、map、filter、reduce、some、every 等
這些方法提供了更簡潔、更具表達力的方式來處理數組迭代。
forEach: 遍歷數組的每個元素,執(zhí)行指定的回調函數。
const arr = [1, 2, 3];
arr.forEach(item => console.log(item)); // 依次輸出 1, 2, 3
map: 遍歷數組的每個元素,執(zhí)行指定的回調函數,并返回一個新數組。
const arr = [1, 2, 3];
const doubled = arr.map(item => item * 2); // doubled: [2, 4, 6]
filter: 遍歷數組的每個元素,根據指定的回調函數的返回值過濾元
素,并返回一個新數組。
const arr = [1, 2, 3, 4, 5];
const evens = arr.filter(item => item % 2 === 0); // evens: [2, 4]
reduce: 遍歷數組的每個元素,執(zhí)行指定的回調函數,并將結果累積到
一個最終值。
const arr = [1, 2, 3, 4, 5];
const sum = arr.reduce((acc, item) => acc + item, 0); // sum: 15
some: 遍歷數組的每個元素,如果有一個元素滿足指定的回調函數的條
件,則返回 true,否則返回 false。
const arr = [1, 2, 3, 4, 5];
const hasEven = arr.some(item => item % 2 === 0); // hasEven: true
every: 遍歷數組的每個元素,如果所有元素都滿足指定的回調函數的
條件,則返回 true,否則返回 false。
const arr = [1, 2, 3, 4, 5];
const allPositive = arr.every(item => item > 0); // allPositive: true
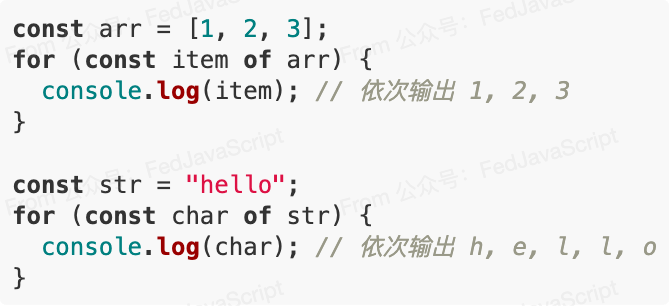
2. for...of 循環(huán):更簡潔的元素遍歷
for...of 循環(huán)可以直接遍歷數組、字符串、Set、Map 等可迭代對象的元素,語法更簡潔。

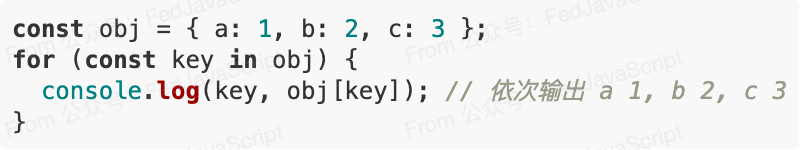
3. for...in 循環(huán):遍歷對象的屬性
for...in 循環(huán)可以遍歷對象的可枚舉屬性。

4. 展開運算符 (...) 和數組解構:更靈活的數組操作
展開運算符和數組解構可以更靈活地操作數組,例如復制數組、合并數組、提取數組元素等,在某些場景下可以替代 for 循環(huán)。
// 復制數組
const arr = [1, 2, 3];
const newArr = [...arr];
// 合并數組
const arr1 = [1, 2];
const arr2 = [3, 4];
const mergedArr = [...arr1, ...arr2]; // mergedArr: [1, 2, 3, 4]
// 提取數組元素
const arr = [1, 2, 3];
const [first, second] = arr; // first: 1, second: 2
什么時候應該使用 for 循環(huán)?
盡管有這么多替代方案,for 循環(huán)仍然有其用武之地:
需要精確控制循環(huán)次數和索引: 例如,當你需要每隔特定步長迭代一次數組
時。
性能至關重要的場景: 在某些極端情況下,for 循環(huán)的性能可能略優(yōu)于
其他迭代方式(但通常差異很小,可以忽略不計)。
中斷循環(huán): 需要使用break 或者 continue 中斷循環(huán)的場景。
forEach無法使用break 或者 continue 中斷循環(huán)。
但,選擇哪種方式取決于具體的場景和個人喜好。關鍵在于理解每種方式的特點和適用場景,并根據實際情況做出最佳選擇。
該文章在 2025/1/15 16:35:45 編輯過