CSS 最新引入的 field-sizing 屬性徹底解決了長期以來困擾開發者的一個難題:
如何讓文本輸入框根據輸入內容動態調整大小?
此前,實現類似 Instagram 網頁版中輸入框自適應尺寸的效果,通常需要編寫數百行復雜的 JavaScript 代碼。但現在,CSS 僅用一行代碼便能輕松實現。
本文將詳細介紹這一簡單而強大的新特性。
?? CSS 新屬性 field-sizing 詳解
CSS 新增的 field-sizing 屬性有兩個值:
fixed(默認):輸入框固定尺寸,不隨內容變化;- **
content**:輸入框自動根據內部文本內容調整大小。
基礎用法:
input, textarea, select {
field-sizing: content;
}
?? 使用時需要注意的事項
1. 設置最小和最大寬度
如果未設置最小寬度(min-width)或最大寬度(max-width),輸入框會縮減至光標大小,看起來不協調。
推薦的解決方案:
input {
min-width: 100px; /* 最小寬度限制 */
max-width: 100%; /* 最大寬度限制 */
}
2. 文本域(textarea)雙向自適應
與普通輸入框不同,textarea 元素可同時水平和垂直方向擴展,適合輸入較長文本內容。
建議同時設定高度限制:
textarea {
min-width: 100px; /* 最小寬度 */
max-width: 300px; /* 最大寬度 */
min-height: 3rem; /* 最小高度 */
}
3. 下拉選擇框(select)的動態尺寸
默認情況下,<select> 元素的寬度以最長選項為準。
使用 field-sizing: content; 后,寬度則動態適應當前所選選項的長度,更美觀自然。
4. 兼容 maxlength 屬性
設置了 maxlength 屬性的輸入框會根據允許輸入的最大字符數量進行尺寸限制。
示例:
<input type="text" maxlength="10">
?? 實際應用案例
以個人簡介(Bio)輸入框為例。傳統方法需固定文本域尺寸,用戶輸入內容過多時只能依靠滾動條查看,用戶體驗較差。
而使用新屬性后:
textarea {
field-sizing: content;
min-height: 3rem;
max-width: 100%;
}
用戶輸入越多,文本域會自動擴展,無需滾動,極大提升用戶體驗。
?? 使用 field-sizing 的優勢
徹底擺脫 JavaScript 依賴過去需要上百行 JavaScript 實現的功能,現在一行 CSS 即可完成,代碼更簡潔易維護。
用戶體驗顯著提升用戶無需再忍受狹小輸入框或頻繁滾動,直接提升滿意度。
兼容占位符(Placeholder)輸入框若有占位文本(placeholder),尺寸也將自動適配該內容長度。
選擇框(select)尺寸動態變化下拉選擇框會隨當前所選項寬度變化,而非總是保持最大項的寬度。
漸進增強(Progressive Enhancement)若瀏覽器不支持此屬性,輸入框行為不受影響,安全回退默認表現。
?? 存在的局限性

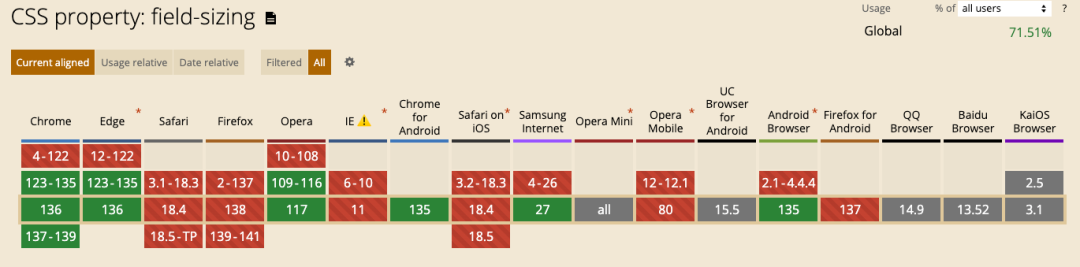
瀏覽器兼容性不足目前該屬性僅在基于 Chromium 內核的瀏覽器(如 Chrome、Edge)中可用,Firefox 和 Safari 尚不支持(截至2025年)。
并非所有場景都需要普通短文本輸入框通常不需要動態調整,僅適用于特定的長文本輸入場景或特殊需求。
未設置寬度限制時可能影響布局若未定義合理的最小與最大寬度,可能導致輸入框過小或過大,影響頁面美觀性。
?? 總結
CSS 新引入的 field-sizing 屬性堪稱輸入框領域的重大突破,對開發者而言尤其意義非凡。盡管最終用戶可能不會察覺到底層實現方式的變化,但這一特性極大地簡化了前端開發過程,顯著提升了用戶體驗。
如果希望減少 JavaScript 依賴、提高項目維護性并獲得更好的用戶反饋,這一新特性無疑值得立即嘗試。
閱讀原文:https://mp.weixin.qq.com/s/Yxe76L5FaTbldwKQEls5-w
該文章在 2025/5/7 14:46:12 編輯過