數(shù)學(xué)函數(shù)可以用來(lái)做什么?
最基礎(chǔ)的當(dāng)然是用來(lái)進(jìn)行四則運(yùn)算了,再進(jìn)一步可以用來(lái)平方,對(duì)數(shù),冪,絕對(duì)值,取余等,當(dāng)然還可以用來(lái)計(jì)算三角函數(shù)。
靈活運(yùn)用 CSS 中的數(shù)學(xué)函數(shù),可以拋棄很多原本需要 JS 才能實(shí)現(xiàn)的布局場(chǎng)景。
calc()
最基礎(chǔ)的四則運(yùn)算函數(shù),對(duì)頭,就是用來(lái)做小學(xué)就學(xué)過(guò)的加、減、乘、除。
比如有這么一個(gè)需求:子元素占用寬度是父元素的一半多20像素!
這個(gè)需求,如果用常規(guī)的布局思路來(lái)看,父元素如果寬度固定 200px,還能簡(jiǎn)單的算出來(lái),子元素寬度是 120px。
但如果父元素的寬度不固定呢?還能計(jì)算出來(lái)嗎?如果沒(méi)有 calc 函數(shù),那么唯一的辦法就只有拿出 40 米的 JS 大刀了~。
使用 calc 函數(shù),就可以輕松解決這個(gè)問(wèn)題:
.box {
width: 100%;
}
.box .child {
width: calc(50% + 20px);
}
注意:
加法(+)、減法(-) 運(yùn)算符左右兩邊必須要有空格!原因是如果沒(méi)有空格字符串,-20px 是表示的負(fù)數(shù),而不是減法。
除法中:除數(shù)(除號(hào) / 右面的數(shù))必須是一個(gè)數(shù)字(如:1,1.1,+2,-2.3,1e4),不能是帶有單位的值(如:2px,50%,3vw,2em)。與以前學(xué)過(guò)的除法一樣,0 不能作為除數(shù)!
乘法中:乘號(hào)(*)兩邊必須有一個(gè)數(shù)字。原因:calc(20px * 20px) 表示的像素平方,在瀏覽器中無(wú)法解析這種值!!
calc() 的各種使用方式:
<div class="box">
<div class="child">calc(50% + 20px)</div>
<div class="child">calc(12 * 20px)</div>
<div class="child">calc(100% / 3)</div>
<div class="child">calc(10em + 40px)</div>
<div class="child">calc(var(--child-width) + 40px - 20px)</div>
<div class="child">calc((((40vw + 20px) * 3) - 500px) / 5)</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: calc(50% + 20px);
}
.box .child:nth-of-type(2) {
width: calc(12 * 20px);
}
.box .child:nth-of-type(3) {
width: calc(100% / 3);
}
.box .child:nth-of-type(4) {
width: calc(10em + 40px);
}
.box .child:nth-of-type(5) {
--child-width: 16vw;
width: calc(var(--child-width) + 40px - 20px);
}
.box .child:nth-of-type(6) {
width: calc((((40vw + 20px) * 3) - 500px) / 5);
}
</style>
效果:

min()
min() 用于獲取一組數(shù)值中的最小值。通常用于比較不同單位之間的最小值,比如 min(400px, 50%, 20em, 10vw)
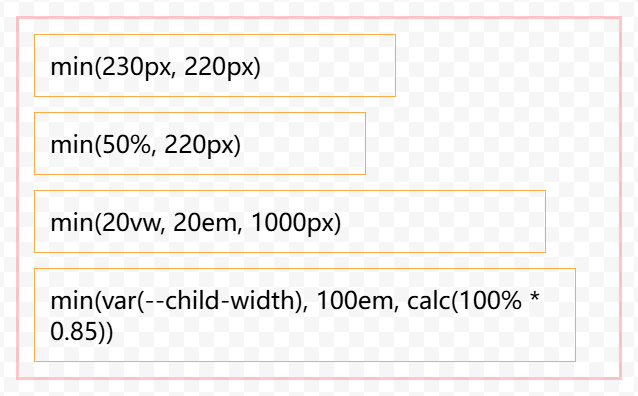
使用示例:
<div class="box">
<div class="child">min(230px, 220px)</div>
<div class="child">min(50%, 220px)</div>
<div class="child">min(20vw, 20em, 1000px)</div>
<div class="child">min(var(--child-width), 100em, calc(100% * 0.85))</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: min(230px, 220px);
}
.box .child:nth-of-type(2) {
width: min(50%, 220px);
}
.box .child:nth-of-type(3) {
width: min(20vw, 20em, 1000px);
}
.box .child:nth-of-type(4) {
--child-width: 26vw;
width: min(var(--child-width), 100em, calc(100% * 0.85));
}
</style>
效果:

max()
max() 用于獲取一組數(shù)值中的最大值。與 min() 類似,作用相反取最大值,比如 max(400px, 50%, 20em, 10vw)
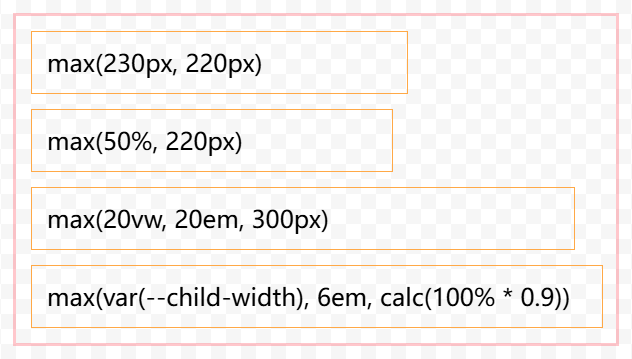
使用示例:
<div class="box">
<div class="child">max(230px, 220px)</div>
<div class="child">max(50%, 220px)</div>
<div class="child">max(20vw, 20em, 300px)</div>
<div class="child">max(var(--child-width), 6em, calc(100% * 0.9))</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: max(230px, 220px);
}
.box .child:nth-of-type(2) {
width: max(50%, 220px);
}
.box .child:nth-of-type(3) {
width: max(20vw, 20em, 300px);
}
.box .child:nth-of-type(4) {
--child-width: 6vw;
width: max(var(--child-width), 6em, calc(100% * 0.9));
}
</style>
效果:

clamp()
此函數(shù)是 min() 和 max() 的結(jié)合體,可以同時(shí)指定最小值和最大值以及限定值,使用方式:clamp(min, value, max)。
比如 clamp(400px, 50%, 20em) 表示如果 50% 小于 400px,則取 400px,如果 50% 大于 20em,則取 20em,否則取 50%。
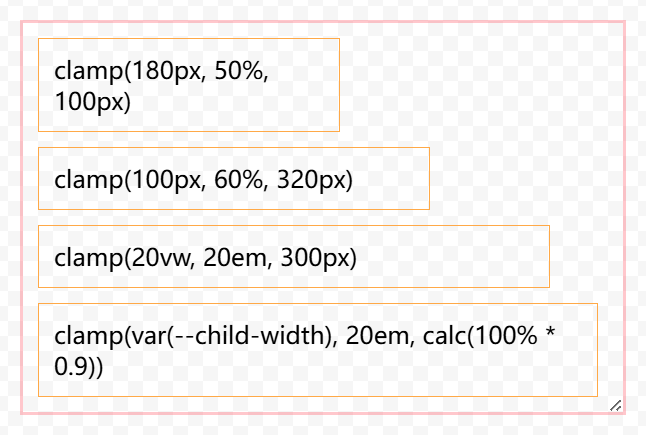
使用示例:
<div class="box">
<div class="child">clamp(180px, 50%, 100px)</div>
<div class="child">clamp(100px, 60%, 320px)</div>
<div class="child">clamp(20vw, 20em, 300px)</div>
<div class="child">clamp(var(--child-width), 20em, calc(100% * 0.9))</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
resize: both;
overflow: auto;
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
width: clamp(180px, 50%, 100px);
}
.box .child:nth-of-type(2) {
width: clamp(100px, 60%, 320px);
}
.box .child:nth-of-type(3) {
width: clamp(10%, 20em, 90%);
}
.box .child:nth-of-type(4) {
--child-width: 6vw;
width: clamp(var(--child-width), 20em, calc(100% * 0.9));
}
</style>
效果:

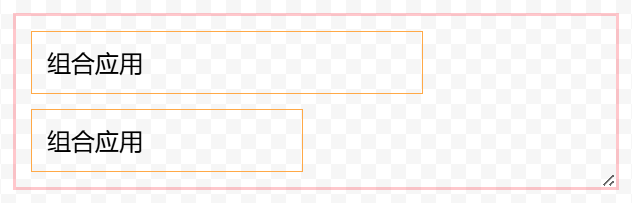
一個(gè)組合應(yīng)用例子
<div class="box">
<div class="child">組合應(yīng)用</div>
<div class="child">組合應(yīng)用</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
border: var(--base-border, 2px solid rgba(255, 71, 87,0.3));
resize: both;
overflow: auto;
}
.box .child {
margin: 10px;
border: 1px solid #ffa947;
padding: 10px;
}
.box .child:nth-of-type(1) {
--base-width: 10%;
width: clamp(min(20px, 10rem), calc(var(--base-width) * 6), max(100%, 100vw));
}
.box .child:nth-of-type(2) {
--base-width: 10%;
width: clamp(min(20px, var(--base-width)), calc(min(var(--base-width) * 4, 300px)), max(calc(var(--base-width) * 9), 100vw));
}
</style>
可以看到上面例子中,clamp 函數(shù)可以嵌套 min、calc、max 函數(shù),calc 函數(shù)也可以可以嵌套使用 min 函數(shù),max 函數(shù)也可以使用 calc 的計(jì)算結(jié)果。
套娃一樣的用法,可以組合出各種復(fù)雜的運(yùn)算場(chǎng)景!!
效果:

其他數(shù)學(xué)函數(shù)
對(duì)于 CSS 布局而言,四個(gè)基本的數(shù)學(xué)函數(shù)已經(jīng)完全足夠了,但在一些 3D 和動(dòng)畫場(chǎng)景中,您可能會(huì)用到一些其他數(shù)學(xué)運(yùn)算函數(shù),目前 CSS 支持的數(shù)學(xué)運(yùn)算函數(shù)如下:
階躍值函數(shù)
round() 實(shí)驗(yàn)性 根據(jù)舍入策略計(jì)算一個(gè)舍入的數(shù)字。
mod() 實(shí)驗(yàn)性 計(jì)算一個(gè)數(shù)除以另一個(gè)數(shù)的模(與除數(shù)的符號(hào)相同)。
rem() 實(shí)驗(yàn)性 計(jì)算一個(gè)數(shù)字除以另一個(gè)數(shù)字的余數(shù)(與被除數(shù)的符號(hào)相同)。
三角函數(shù)
sin() 計(jì)算一個(gè)數(shù)的三角函數(shù)正弦值。
cos() 計(jì)算一個(gè)數(shù)的三角函數(shù)余弦值。
tan() 計(jì)算一個(gè)數(shù)的三角函數(shù)正切值。
asin() 計(jì)算一個(gè)數(shù)的三角函數(shù)反正弦值。
acos() 計(jì)算一個(gè)數(shù)的三角函數(shù)反余弦值。
atan() 計(jì)算一個(gè)數(shù)的三角函數(shù)反正切值。
atan2() 計(jì)算平面內(nèi)兩個(gè)數(shù)字的三角函數(shù)反正切值。
指數(shù)函數(shù)
pow() 計(jì)算基數(shù)的冪次方值。
sqrt() 計(jì)算一個(gè)數(shù)的平方根。
hypot() 計(jì)算其參數(shù)平方之和的平方根。
log() 計(jì)算一個(gè)數(shù)的對(duì)數(shù)值。
exp() 計(jì)算一個(gè)數(shù)的 e 次方值。
符號(hào)函數(shù)
abs() 實(shí)驗(yàn)性 計(jì)算一個(gè)數(shù)的絕對(duì)值。
sign() 實(shí)驗(yàn)性 計(jì)算一個(gè)數(shù)的符號(hào)值(正值或負(fù)值)。
對(duì)于高級(jí)運(yùn)算函數(shù)有興趣可以參閱 MDN 文檔:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Values_and_Units/CSS_Value_Functions
寫在最后
在響應(yīng)式布局中,靈活運(yùn)用數(shù)學(xué)函數(shù),可以簡(jiǎn)化很多不必要的代碼,也許您都可以放棄部分非必要的 媒體查詢 代碼。
?轉(zhuǎn)自https://www.cnblogs.com/linx/p/18863718
該文章在 2025/5/8 8:44:55 編輯過(guò)