Web繪制圖表工具 EveryChart
|
admin 2013年8月16日 9:22
本文熱度 5166
2013年8月16日 9:22
本文熱度 5166
|
EveryChart是一個(gè)基于JavaScript的Web繪制圖表工具,它的特點(diǎn):
- 無(wú)須下載任何插件,只要支持canvas的瀏覽器即可使用。
- 支持動(dòng)態(tài)增加節(jié)點(diǎn)。
- 體積小,速度快,使用簡(jiǎn)單。
- 面向?qū)ο蠹軜?gòu),方便擴(kuò)展。
- 擁有詳盡的中文文檔和本地技術(shù)支持。
- 多瀏覽器支持:
IE firfox 3.x+ opera chrome safari



該文章在 2013/8/16 9:22:08 編輯過(guò)
| |
全部評(píng)論5 |
|
admin 2013年8月16日 9:22
2013年8月16日 9:22
IE6、7、8都不支持,這點(diǎn)是很蛋疼的,效果嘛,現(xiàn)在是測(cè)試版,以后會(huì)好起來(lái)的,應(yīng)該可以跟flash媲美,
flash的解決方案,無(wú)法在手機(jī)瀏覽器中顯示,起碼目前情況是這樣的,android 2.2版本的設(shè)備還很少,iphone是肯定不會(huì)支持
引用來(lái)自“王威”的答案
還是用freechart比較好
freechart是在服務(wù)端生成的圖片,而且與用戶的交互也不是很好
圖表缺乏交互性,比如折線圖,鼠標(biāo)放在某個(gè)點(diǎn)上,希望看到該點(diǎn)的值,就做不到
--- 共有 5 條評(píng)論 ---
 @王威 : 跨平臺(tái)??js需要考慮嗎?只要符合html5的規(guī)范,都是可以的吧,我自己認(rèn)為如果拿js跟flash比,js應(yīng)該會(huì)差在效果上 (2年前 by 我是潮汐) 回復(fù) @王威 : 跨平臺(tái)??js需要考慮嗎?只要符合html5的規(guī)范,都是可以的吧,我自己認(rèn)為如果拿js跟flash比,js應(yīng)該會(huì)差在效果上 (2年前 by 我是潮汐) 回復(fù)
 @huang_shn : 當(dāng)然可以,這個(gè)功能已經(jīng)實(shí)現(xiàn)了 (2年前 by 兔寶寶) 回復(fù) @huang_shn : 當(dāng)然可以,這個(gè)功能已經(jīng)實(shí)現(xiàn)了 (2年前 by 兔寶寶) 回復(fù)
 鼠標(biāo)放在某個(gè)點(diǎn)上,顯示該點(diǎn)的值,可以做到吧。 (2年前 by jclucky) 回復(fù) 鼠標(biāo)放在某個(gè)點(diǎn)上,顯示該點(diǎn)的值,可以做到吧。 (2年前 by jclucky) 回復(fù)
 @王威 : 跨平臺(tái)要看跨什么樣的平臺(tái)了, 如果是PC平臺(tái)的話基本上js沒(méi)有什么優(yōu)勢(shì),flash又漂亮又成熟,但如果是手機(jī)平臺(tái)的話就不一樣了apple在極力打壓flash,android即使可以使用flash也未必可以運(yùn)行的像在PC那樣流暢,html5只是一個(gè)趨勢(shì),主要是根據(jù)不同的情況進(jìn)行不同的選擇 (2年前 by 兔寶寶) 回復(fù) @王威 : 跨平臺(tái)要看跨什么樣的平臺(tái)了, 如果是PC平臺(tái)的話基本上js沒(méi)有什么優(yōu)勢(shì),flash又漂亮又成熟,但如果是手機(jī)平臺(tái)的話就不一樣了apple在極力打壓flash,android即使可以使用flash也未必可以運(yùn)行的像在PC那樣流暢,html5只是一個(gè)趨勢(shì),主要是根據(jù)不同的情況進(jìn)行不同的選擇 (2年前 by 兔寶寶) 回復(fù)
 寫(xiě)錯(cuò),用Open Flash Chart或者fusionchart,flash在跨平臺(tái)上是不是比較好一點(diǎn)呢,與js比較有什么優(yōu)缺點(diǎn),稍微介紹下么 (2年前 by Evo) 回復(fù) 寫(xiě)錯(cuò),用Open Flash Chart或者fusionchart,flash在跨平臺(tái)上是不是比較好一點(diǎn)呢,與js比較有什么優(yōu)缺點(diǎn),稍微介紹下么 (2年前 by Evo) 回復(fù)
Highcharts JS
樓主看看這個(gè),比較一下。
--- 共有 8 條評(píng)論 ---
 這個(gè)我?guī)筒坏侥悖愕絼e人電腦試試吧,我這一直沒(méi)問(wèn)題。 (2年前 by 張金富) 回復(fù) 這個(gè)我?guī)筒坏侥悖愕絼e人電腦試試吧,我這一直沒(méi)問(wèn)題。 (2年前 by 張金富) 回復(fù)
 基本點(diǎn)的東西我還是看得懂 我昨天之前也是在那個(gè)網(wǎng)站下載了一個(gè)演示項(xiàng)目的,但我打開(kāi)運(yùn)行他的靜態(tài)頁(yè)面無(wú)法看到相應(yīng)的效果 (2年前 by qxyywy) 回復(fù) 基本點(diǎn)的東西我還是看得懂 我昨天之前也是在那個(gè)網(wǎng)站下載了一個(gè)演示項(xiàng)目的,但我打開(kāi)運(yùn)行他的靜態(tài)頁(yè)面無(wú)法看到相應(yīng)的效果 (2年前 by qxyywy) 回復(fù)
 @qxyywy : 能說(shuō)詳細(xì)點(diǎn)么 (2年前 by 兔寶寶) 回復(fù) @qxyywy : 能說(shuō)詳細(xì)點(diǎn)么 (2年前 by 兔寶寶) 回復(fù)
 @張金富 : 頂你~ (2年前 by 兔寶寶) 回復(fù) @張金富 : 頂你~ (2年前 by 兔寶寶) 回復(fù)
 我是直接保存的頁(yè)面為靜態(tài)頁(yè) 出來(lái)后就那個(gè)圖形那塊有問(wèn)題 (2年前 by qxyywy) 回復(fù) 我是直接保存的頁(yè)面為靜態(tài)頁(yè) 出來(lái)后就那個(gè)圖形那塊有問(wèn)題 (2年前 by qxyywy) 回復(fù)
笨蛋EGG 回答于 2011-07-18 16:50
不支持IE6,暫時(shí)想用也用不上··不過(guò)支持··加油···
引用來(lái)自“張金富”的答案
Highcharts JS
樓主看看這個(gè),比較一下。
謝謝,那個(gè)老外做的確實(shí)很漂亮,但他復(fù)雜的文檔以及缺乏本土的支持相信門(mén)檻會(huì)很高,
這個(gè)everychart項(xiàng)目只是剛剛起步,相信一定會(huì)達(dá)到它那樣甚至是超越他的
--- 共有 1 條評(píng)論 ---
 Highcharts使用起來(lái)還是很簡(jiǎn)單的。 (2年前 by 魔君) 回復(fù) Highcharts使用起來(lái)還是很簡(jiǎn)單的。 (2年前 by 魔君) 回復(fù)
jianglinlimin 回答于 2011-07-19 13:49
圖做的漂亮沒(méi)有啊!關(guān)鍵還是兼容啊!這是個(gè)大問(wèn)題啊!支持!!!!!!
這個(gè)星期內(nèi)應(yīng)該就可以看到新的版本~ 謝謝大家的關(guān)注
該評(píng)論在 2013/8/16 9:22:51 編輯過(guò)
|
|
admin 2013年8月16日 9:24
2013年8月16日 9:24
EveryChart教程(一)----餅形圖
EveryChart是一個(gè)使用簡(jiǎn)單,功能強(qiáng)大的JS繪制圖表工具,這里介紹如何使用
Chart是各種圖表的基類,不能被實(shí)例化,圖表的公共屬性有:
- title 標(biāo)題(對(duì)象)
- width 寬
- height 高
- vivid 是否動(dòng)畫(huà)顯示
- showValue 是否顯示值(儀表圖是否顯示刻度)zoom 放大的方式 通常是有follow和select兩種方式
- zoomScale 放大倍數(shù)
- zoomWidth follow放大時(shí)放大鏡的寬度
- focusEvent 聚焦事件
- padding 內(nèi)補(bǔ)丁
- background 背景色
- backgroundStop 背景色漸變的截止顏色(如果為false表示不漸變)
- link 是否啟用鏈接
- tip 鼠標(biāo)提示
- legend 圖例
- item 圖表的各項(xiàng),因?yàn)樾枰容^,通常是一個(gè)數(shù)組(儀表圖中設(shè)置的是一個(gè)數(shù)值),每種圖item的數(shù)據(jù)結(jié)構(gòu)都不同,稍后逐一介紹.PS:這個(gè)很重要
主要的方法只有四個(gè)
- add(item) 添加一個(gè)比較對(duì)象
- render(wrapper) 渲染,參數(shù)wrapper可以是<canvas></canvas>或<div></div>
- fail() 如果不支持圖表時(shí),需要用到的方法(一般不會(huì)被用到)
- compose(otherChart) 組合其他的圖表
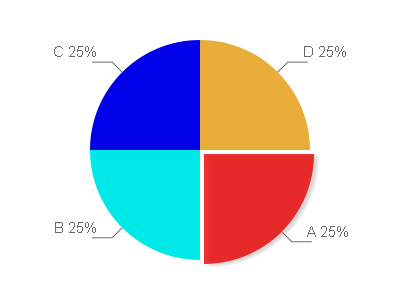
1.餅型圖 Chart.Pie
- var pie = new Chart.Pie({
- 'item' : [
- {'text':'IE', 'value' : '53.68%'},
- {'text':'Firefox', 'value' : '21.67%'},
- {'text':'Chrome', 'value' : '13.11%'},
- {'text':'Opera', 'value' : '1.73%'},
- {'text':'Safari', 'value' : '7.48%'},
- {'text':'Other', 'value' : '1.73%'}
- ],
- 'padding' : 55,
- 'showValue' : true
- }).render('canvas-wrapper');
餅型圖item的數(shù)據(jù)結(jié)構(gòu)是
- [{'text':text,'value':value,'color':color}]
- text 比較項(xiàng)的名稱
- value 比較項(xiàng)的只,可以是Number或百分比型的
- color 比較項(xiàng)的顏色(如果不特殊設(shè)定,使用默認(rèn)顏色)
一個(gè)餅型圖就這樣生成了,簡(jiǎn)單不?

如果想要鼠標(biāo)滑動(dòng)凸出扇形,將focusEvent設(shè)置為mousemove即可
具體例子可以參見(jiàn) http://everyjs.co.cc/demo.html#pie1
該評(píng)論在 2013/8/16 9:24:15 編輯過(guò)
|
|
admin 2013年8月16日 9:24
2013年8月16日 9:24
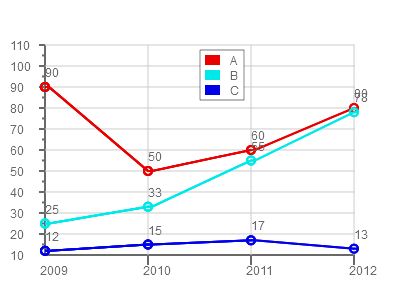
Chart.Bar柱形圖(條形圖),Chart.Line折線圖,Chart.Stack堆積圖還有Chart.Scatter分布圖都是坐標(biāo)圖(Coord)的子類
他們的公共屬性有
- categories 比較項(xiàng)類別,如果同時(shí)設(shè)置了categories和categoryMax,categoryMin時(shí),categories的優(yōu)先級(jí)要大
- categoryText 比較項(xiàng)類別名稱
- categoryRotation 比較項(xiàng)類別刻度名稱的傾斜角度
- categoryMax 比較項(xiàng)類別的最大值
- categoryMin 比較項(xiàng)類別的最小值
- categoryUnit 比較項(xiàng)類別間隔單位
- valueText 數(shù)值項(xiàng)名稱
- valueRotation 數(shù)值項(xiàng)刻度名稱的傾斜角度
- valueMax 數(shù)值項(xiàng)最大值
- valueMin 數(shù)值項(xiàng)最小值
- valueUnit 數(shù)值項(xiàng)間隔單位
- valueHalf 數(shù)值項(xiàng)間隔單位是否顯示半刻度
- grid 網(wǎng)格顯示,如果為true同時(shí)顯示水平線和垂直線,如果為h或horizon只顯示水平線,如果為v或vertical只顯示垂直線
這里主要講一下柱形圖的生成,如果要生成柱形圖確切的說(shuō)是坐標(biāo)圖,必須指定categories(或categoryMax,categoryMin,categoryUnit),valueMax,valueMin,valueUnit這些是構(gòu)成2d坐標(biāo)系的基本元素.
其中categoryMax>categoryMin valueMax>valueMin 如果count = (max-min)/unit的結(jié)果不是整數(shù)時(shí),count會(huì)自動(dòng)取>count的最小整數(shù),也就是說(shuō)在坐標(biāo)軸顯示的max要大于categoryMax(valueMax),這點(diǎn)用戶只需要了解就可以
柱形圖的item屬性的數(shù)據(jù)結(jié)構(gòu)是
- {'text':text,'value':[va1,val2,val3],'color':color}
- text 柱形比較組的名稱
- val1, val2, val3 表示同一組內(nèi)比較項(xiàng)的數(shù)值
- color 示柱的顏色,不是必填
柱形圖的專有屬性有
valueAxis 它表示對(duì)應(yīng)的數(shù)值軸,默認(rèn)值是"y"即表示y軸為數(shù)值軸, 當(dāng)valueAxis為"x"時(shí)表示x軸為數(shù)值軸,也就是坐標(biāo)軸倒置
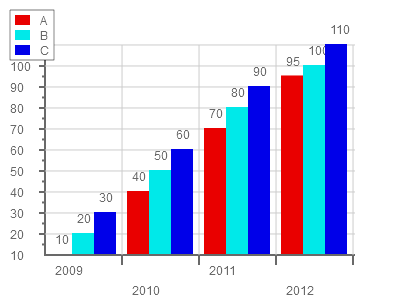
- new Chart.Bar({
- 'item' : [
- {'text':'A','value':[10,40,50,60]},
- {'text':'B','value':[20,70,80,90]},
- {'text':'C','value':[30,95,100,110]}
- ],
- 'categories':['2009','2010','2011','2012'],
- 'valueMax' : 110,
- 'valueMin' : 10,
- 'valueUnit' : 10
- }).render('canvas-wrapper');
生成的圖標(biāo)為

下圖為設(shè)置了valueAxis:x

生成的是橫向柱形圖,也就是條形圖
該評(píng)論在 2013/8/16 9:24:42 編輯過(guò)
|
|
admin 2013年8月16日 9:25
2013年8月16日 9:25
StarCraft 回答于 2011-08-30 11:37
good tool~ thx for your sharing
spf237333696 回答于 2011-11-08 09:21
這個(gè)怎么用呀?能不能寫(xiě)一個(gè)完整的列子給我呀!!!謝謝了!!!
不知道你想要什么樣的完整的例子? 在demo里已經(jīng)講的很清楚了啊
只是有一點(diǎn)需要注意 要在html完全加載完再創(chuàng)建使用, 也就是說(shuō)在 body 的onload方法里調(diào)用
或者如果你使用的是jquery需要再ready方法里使用
jjj4801256 回答于 2012-04-06 10:44
<script language="javascript" type="text/javascript"
src="style/Chart.js"></script>
<script type="text/javascript">
var pie = new Chart.Pie({
'item' : [
{'text':'IE', 'value' : '53.68%'},
{'text':'Firefox', 'value' : '21.67%'},
{'text':'Chrome', 'value' : '13.11%'},
{'text':'Opera', 'value' : '1.73%'},
{'text':'Safari', 'value' : '7.48%'},
{'text':'Other', 'value' : '1.73%'}
],
'padding' : 55,
'showValue' : true
}).render('canvas-wrapper');
</script>
</head>
<body>
</body>
</html>
新手,可時(shí)間很緊迫,能給說(shuō)詳細(xì)么,謝謝
結(jié)合ZK框架該怎么使用,有人用過(guò)嗎,給我發(fā)個(gè)完整Demo,[email protected],謝謝各位大俠
歡迎回話.
該評(píng)論在 2013/8/16 9:25:10 編輯過(guò)
|
|
admin 2013年8月16日 9:25
2013年8月16日 9:25
everychart 到底怎么用啊,可以提供一個(gè)demo的html文件么
@兔寶寶 你好,想跟你請(qǐng)教個(gè)問(wèn)題:
你的everychart看起來(lái)很不錯(cuò)的樣子,但是到底是怎么用的啊,我一直看不到圖表顯示。可以給一個(gè)html的demo么? <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>測(cè)試頁(yè)面-----d-</title>
<script src=Chart.js>
</script>
</head>
<body>
<script type="application/javascript">
var pie = new Chart.Pie({
'item' : [
{'text':'IE', 'value' : '53.68%'},
{'text':'Firefox', 'value' : '21.67%'},
{'text':'Chrome', 'value' : '13.11%'},
{'text':'Opera', 'value' : '1.73%'},
{'text':'Safari', 'value' : '7.48%'},
{'text':'Other', 'value' : '1.73%'}
],
'padding' : 55,
'showValue' : true
}).render();
</script>
</body>
</html>
該評(píng)論在 2013/8/16 9:25:46 編輯過(guò)
|
|
|